「ECサイトにバナーを設置したいけど、何から手を付ければいいかわからない」
「バナーを作ってみたものの、なかなかクリックがされない」
「文字数が多くて何のバナーなのか伝わりづらい」
ECサイトを運営している方はこのようなお悩みを抱えたことがあるのではないでしょうか。
本記事ではECサイト運営をする際に誰もがつまずくであろう、バナーの構成の考え方についてご紹介します。
バナー作成の目的
バナーとは
バナーとは、他のページを紹介するために設置する、お店ののぼりや看板のような意味をもつもののことを言います。
ECサイト運営をしていると、特集やキャンペーン情報などの クリックができる画像を見たことがあると思います。
それらが特集やキャンペーン情報のページを紹介するためのものであり、バナーと呼びます。
バナーは基本的にクリックができるようになっており、特定のページにリンクされています。
リンク先は同じECサイト内のページであることもあれば、外部のWebサイトの場合もあります。
バナーの役割・目的
バナーは「Web上で案内したい情報や、移動してもらいたいページをクリックさせる」
「見てほしいWebページを紹介してクリックしてもらう」ことを目的としてバナーを作成する必要がございます。
よく間違えとしてあるのが、「おしゃれなバナー」「綺麗なバナー」を作成することです。
これはECサイト運営者の「売り手目線」で作成したことが原因だと考えられます。
そのため上記のバナーではクリックにはなかなか繋がりません。
重要なのは「お客様目線」で作成できているかどうかです。
お客様から見てバナーの遷移先には「どのような情報が記載してあるのか」が伝わりやすいように作成することで、クリックされるバナーとなります。
そのためにもECサイト運営者は作成する前にバナーの構成を考える必要がございます。
次項でそのバナーの構成を考える際の手順や注意点をお伝えしていきます。
作成手順について
ここからは実際にクリックしたくなるようなバナーの構成を考える際の手順をご紹介していきます。
ECサイト運営をされているからは是非参考にしてみてください。
手順としては下記の5つとなります。
こちらの手順でバナーの構成を考えることで、お客様へクリックするとどのような情報を得ることができるのかが分かるバナーを作成でき、クリック数を増やすことができます。
1. バナーに入れるべき要素を把握する
2. 要素を構成する
3. キャッチコピーを考える
4. 構成を考える
5. デザイナーとバナーのイメージを共有する
こちらの5つの手順について、詳しくご説明いたします。
1.入れるべき要素を把握する
ここでは、ECサイト運営者が構成を考える際の最初のステップとしてバナーの入れるべき要素を把握します。
入れるべき要素は下記になります。
1. 誰に
2. 何を伝えたいか
3. どんなベネフィットを提供できるか
4. どう行動してもらいたいか
5. 遷移先のページと違いがないか
またECサイトで運営している商材が化粧品や医薬品の場合は、薬機法に抵触していないかもよく確認するようにしてください。
要素の一例)キッチン雑貨のキャンペーンバナーの場合
1. 誰に
・キッチン用品を探している人に
2. 何を伝えたいか
・セール開催中
・クーポンで安く購入ができる
3. ベネフィット
・今だからお得に購入できる
4.どう行動してもらいたいか
・セールページを見てほしい
注意点として、バナーに入れる要素が多いと各要素が小さくて見えなくなり、訴求力が弱くなってしまいます。
そのため要素を減らし、バナーの訴求力を強めるようにしてください。
要素をけずるときのポイントとしては「自分だったらクリックするか」で判断するといいでしょう。
2.チェックリスト マトリックスを用いて要素を構成する
バナーを作成する目的により入れるべき要素も変わってきます。
ECサイト運営者は1の要素を把握する際、目的別で必要な要素をまとめてチェックリストを作成しておくと考える時間を省けて効率化にも繋がります。
一例として下記のように分け作成するとよいでしょう。
例)
・商品認知のバナー
→ 商品名、商品画像、キャッチコピー、価格など
・特集ページのバナー
→ 特集名、商品画像、キャッチコピー、期間など
・キャンペーンのバナー
→ キャンペーン名、期間、お得な内容、商品画像など
3.キャッチコピーを考える
1で洗い出した要素を踏まえた上でキャッチコピーを考えます。
下記は要素を踏まえたうえでのキャッチコピーの例になります。
例)玩具メーカーの新規会員登録が目的の場合
1. 誰に
・まだ会員登録をしていない人
2. 何を伝えたいか
・新規会員登録で送料無料になる
・新規会員登録で500円クーポンがもらえる
3. ベネフィット
・会員登録した方がメリットがある
4. どう行動してもらいたいか
・期間中に会員登録をしてもらいたい
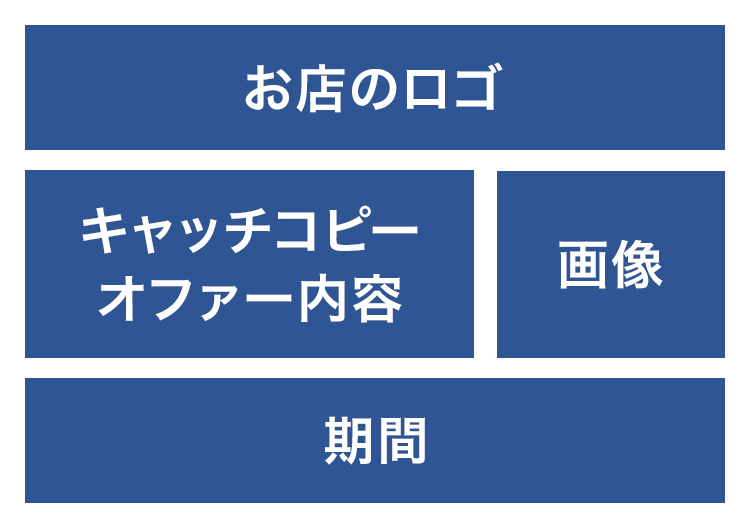
4.構成を考える
上記までの手順で何を入れるのか決まりましたら、主に下記3つの構成を考えます。
・入れる画像を考える
・配置を考える(文字・画像)
・サイトのどこに設置するのかを考える
画像は何を入れたらいいのか、またその画像をどこに配置するのかを意識して構成を考えます。
作成したバナーの配置場所によっても変わってくるので配置場所を指定して作成いたします。

また構成の考え方の例として下記を参考にすると考えやすくなります。
参考例
・Google画像検索で探す(LINE 友達登録 バナー)
・競合他社や人気店から探す
・広告掲載場所から探す(同じ箇所に出稿する場合)
以上、構成を考えるのは終わりとなります。
あとはデザイナーに共有し作成をしてもらいます。
5.デザイナーとイメージを共有する
先述したようにあとはデザイナーに作成してもらうだけとなります。
しかし上記の手順で構成を考えていても、デザイナーとイメージがずれていては意図と違ったものが作成されます。
そのため、デザイナーとイメージを共有することが重要です。
共有することとして、下記をデザイナーに伝えておくと良いでしょう。
・どこにバナーを設置するのか
→ サイズが分かるのと、デザイナー側でイメージがしやすくなります。
・どのような意図で作成をしたいのか
ex) 新商品の案内なのか、相性が良い商品のためクロスセルをさせたいのか
構成を考える際の注意点
構成を考える際いくつか注意して作おかなければならない点がございます。
ECサイト運営者は下記を意識して作成するようにしましょう。
・スマホでみたときに文字が小さい
ECサイトでお買い物をするお客様のほとんどはスマホから購入をするため、スマホ重視でバナーを作成した方がいいでしょう。
・文字量が多い
先述もしましたが、文字量が多いと何を伝えたいのかが分かりづらくなり訴求力が弱くなってしまいます。そのため「簡潔に分かりやすい」ことを心がけましょう。
・漢字が多すぎる
見た目上、感じが多すぎるとバランスが悪いため、「漢字」「ひらがな」「カタカナ」を混ぜたキャッチコピーを考えることがおすすめです。
| いい例 | 悪い例 |
 |
 |
作成のチェック項目
また作成前と作成後にしっかりとチェックをすることも重要です。
作成前にチェックしておくべき項目
・必要な要素(文言)をすべて入力しているか
・必要な素材をすべて配置しているか
ex) 画像、ロゴ、アイコン、イラスト
・ロゴはガイドラインに沿って使用しているか
・首切りや串刺しなどNG構図になっていないか
・ボタンや言葉でクリックを促しているか
作成後のチェックしておくべき項目
・文字がスマホでも読めるサイズか
・キャッチコピーに目が留まるか
・金額・数字が大きく目立っているか
・単位・助詞は小さく控えめか
・遷移先はどのページか
・バナーのサイズを間違えていないか
・クリックを促すアクションがあるか
ECサイト運営者はこれらの手順と注意点を意識して作成することでクリックしたくなるバナーが作成できるでしょう。
バナーの遷移先となるLPの構成の考え方もご紹介しておりますので是非こちらもご覧ください。
▼参考
商品の魅力が伝わる!LPの構成の考え方
まとめ
ECサイトを運営するうえでバナーは、ただ作成するだけだとクリックはされず無駄な費用・時間となってしまいます。
重要なのはお客様へ「何を伝えたい」かが簡潔に分かるバナーを作成することです。
自社内でバナーの作成がECサイト運営者は、経験・ノウハウを持つ外部パートナーに任せるのもよい方法です。
ベイクロスマーケティングでは、ECサイトや楽天市場の運用代行を行っています。ぜひお気軽にご相談ください。