「なぜか余分な余白がつく」、「画像がジャギジャギしている」、「書き出しで画像サイズが変わった」…など、皆さんはllustratorで作成した画像の書き出しで悩んだことはありませんか?
現在(2022年6月時点)Illustratorの書き出し方法は「スクリーン用に書き出し」、「書き出し形式」、「Web用に保存(従来)」という3つの種類があります。それぞれ、画像のカラーモードや解像度、サイズの指定など少しずつ違いがあるのですが、結局どの書き出しを使えばいいのかわからない!という人も多いと思います。
そこで今回は、作成した画像の用途に合った書き出し方法がすぐに選べるよう、それぞれの特徴を押さえながらIllustratorの書き出し機能についてご紹介します!
①Web用に保存(従来)

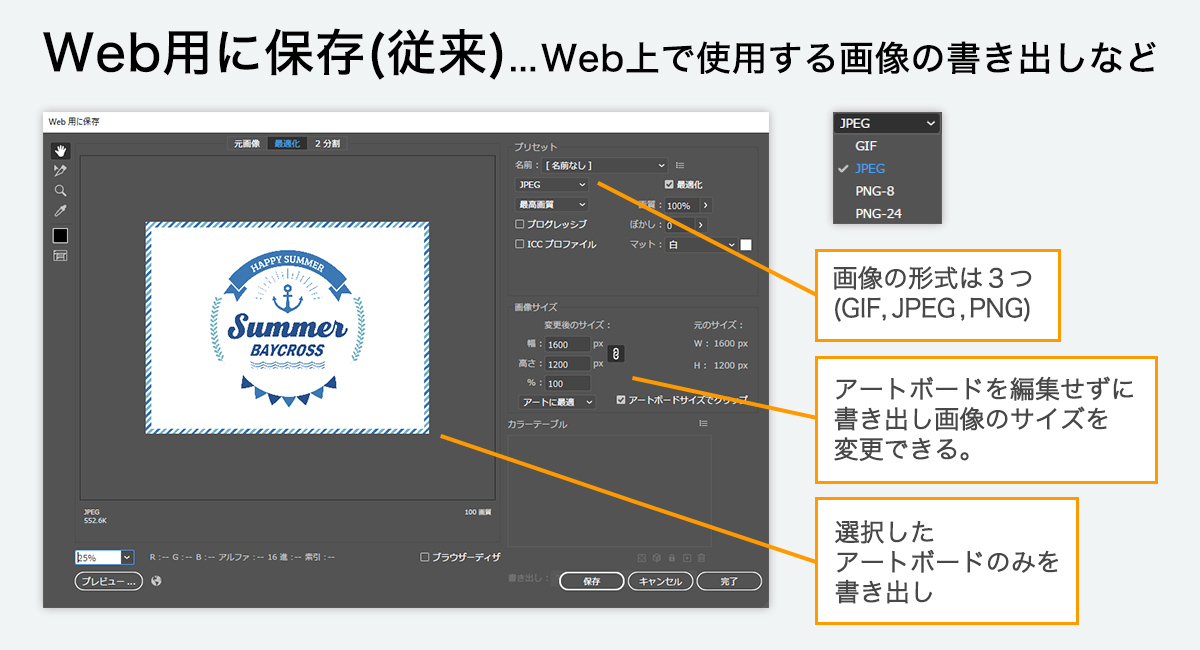
まず初めに「Web用に保存(従来)」について。
こちらは名前にもあるとおり昔から搭載されている書き出し方法の1つで、主にWeb上で使用する画像を書き出す際に使用します。
Web上で使用されることを想定しているため、画像のカラータイプはすべてRGBカラーでの書き出しになり、解像度も72dpiで固定されています。書き出せる画像の形式は「PNG・JPEG・GIF」の3つです。
この方法では複数の書き出しをおこなうことは出来ず、選択しているアートボードのみを書き出します。(「アートボードサイズでクリップ」というチェックを外すと作業しているアートボード全体が書き出されますが、基本的に使う場面はありません。)
作業しているアートボード自体のサイズは変えずに、書き出される画像のサイズをpx指定で設定できるのが大きな特徴です。
- 「Web用に保存(従来)」のまとめ
-
- 画像形式:PNG・JPEG・GIFのみ
- カラーモード:RGBカラー固定
- 解像度:72dpi固定
- サイズの変更:pxで指定可能
- 裁ち落とし:反映されない
- 画像ファイル名:「Aiデータ名.拡張子」
- 書き出し範囲:選択中のアートボードのみ
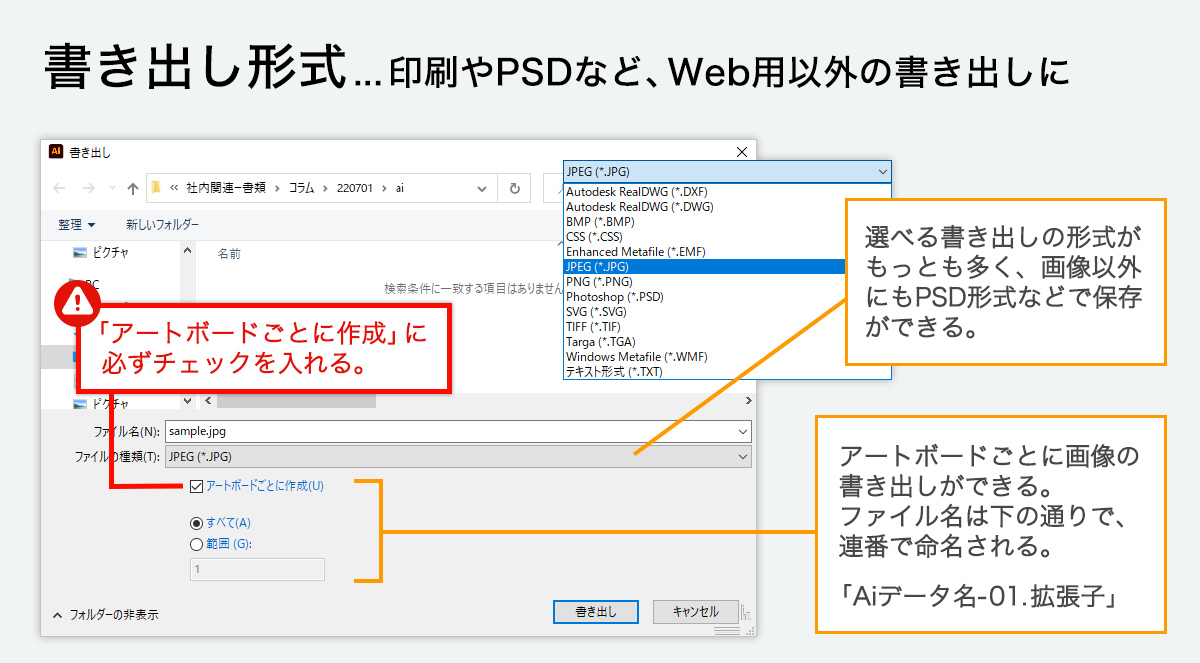
②書き出し形式


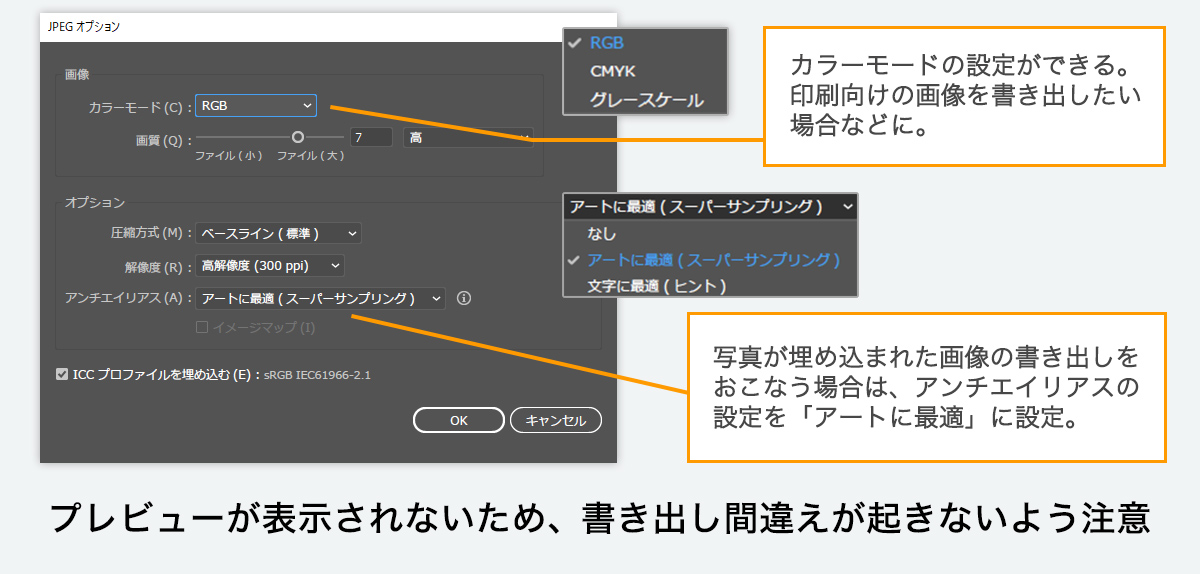
「書き出し形式」は、ほかの書き出しではできないカラーモードの設定をおこなうことができます。
また、Illustratorでの書き出しにおいて書き出せる画像の形式がもっとも多く、JPGやPNGといった画像からPSDデータの書き出しにも対応しているため、Web以外で使用するデータの書き出しでは、書き出し形式を使用することが多いでしょう。書き出しの際は複数のアートボードを選択して一度に書き出すことが可能です。
ほかの書き出し方法では出来ない設定もできる「書き出し形式」ですが、ほかの書き出しとは少し違った特徴も多い上、書き出し時にプレビューが表示されないという難点があります。
そこで、一度で画像の書き出しを問題なくおこなえるよう、書き出し時に気を付けなければいけないポイントをまとめました。
「アートボードごとに作成」のチェックを入れる

アートボード全体が書き出されてしまったり、キャンバスの中に置いたパーツだけ書き出されてしまう場合は、初めの書き出しダイアログにある「アートボードごとに作成」のチェックが抜けている場合があります。
「書き出し形式」で画像を書き出す際は、必ずここにチェックが入っているか確認してから書き出しましょう。
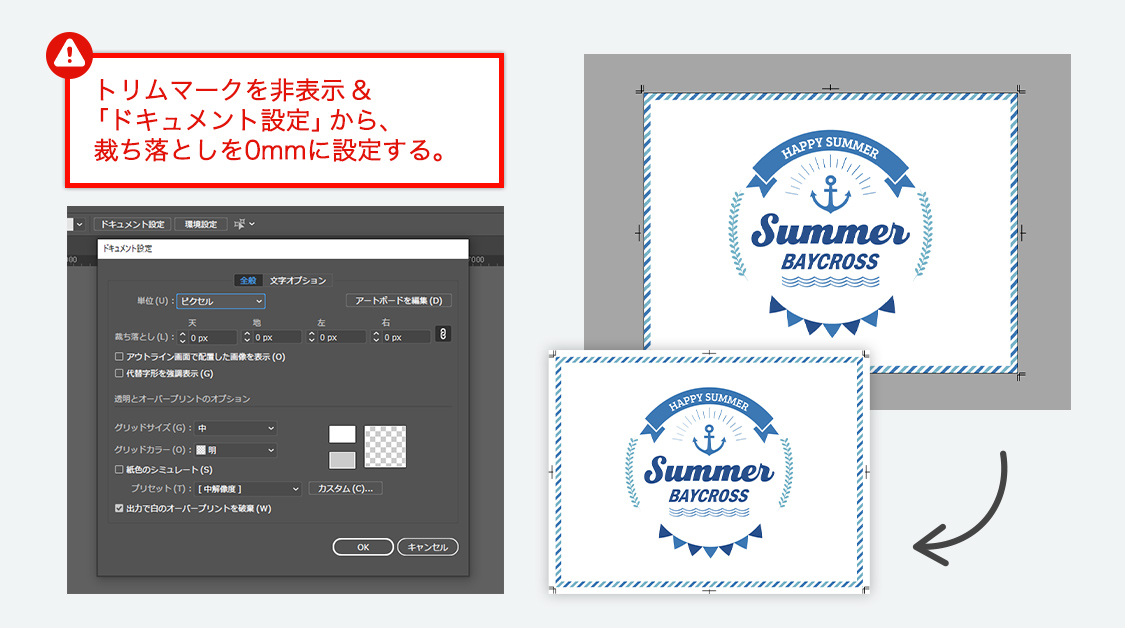
トリムマークを非表示にしてから書き出す

「書き出し形式」では、裁ち落としの設定がされているアートボードは、キャンバスサイズではなく裁ち落としサイズで書き出されてしまいます。
そのため、トリムマークのあるキャンバスは、書き出し前にトリムマークのレイヤーを非表示にし、ドキュメント設定から「裁ち落とし」をすべて0mmに設定してから書き出すと、キャンバスサイズで画像を書き出すことができます。
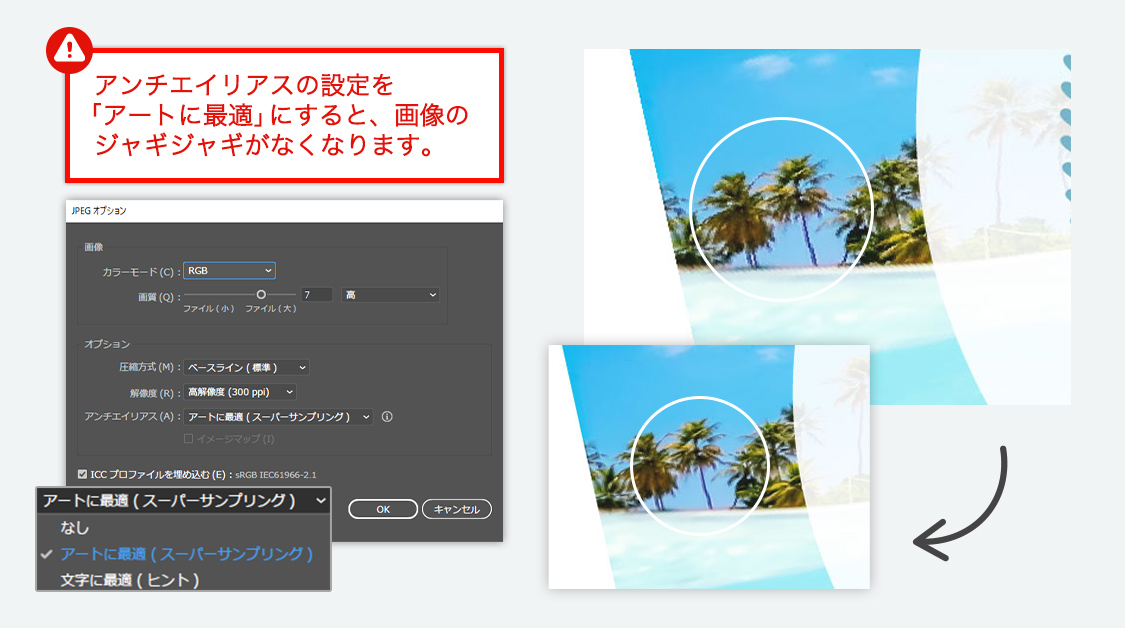
アンチエイリアスの設定

また画像を書き出した際、よく見ると画像がジャギジャギしている、ということがあります。
これは、画像のアンチエイリアスの設定が「文字に最適(ヒント)」になっているときに起こる現象です。
文字やパスだけの画像を書き出す際はそのままでも問題ありませんが、画像内にPNGやJEPGなどのビットマップ画像を入れている場合は、書き出しをおこなうダイアログボックスから、アンチエイリアスの項目を「アートに最適(スーパーサンプリング)」に直して書き出してください。
- 「書き出し形式」のまとめ
-
- 画像形式:PNG・JPEG・SVG・PSDなど
- カラーモード:選択可能
- 解像度:変更可能
- サイズの変更:できない
- 裁ち落とし:反映される
- 画像ファイル名:「Aiデータ名_アートボード名-00.拡張子」
- 書き出し範囲:アートボード単位で複数選択可能
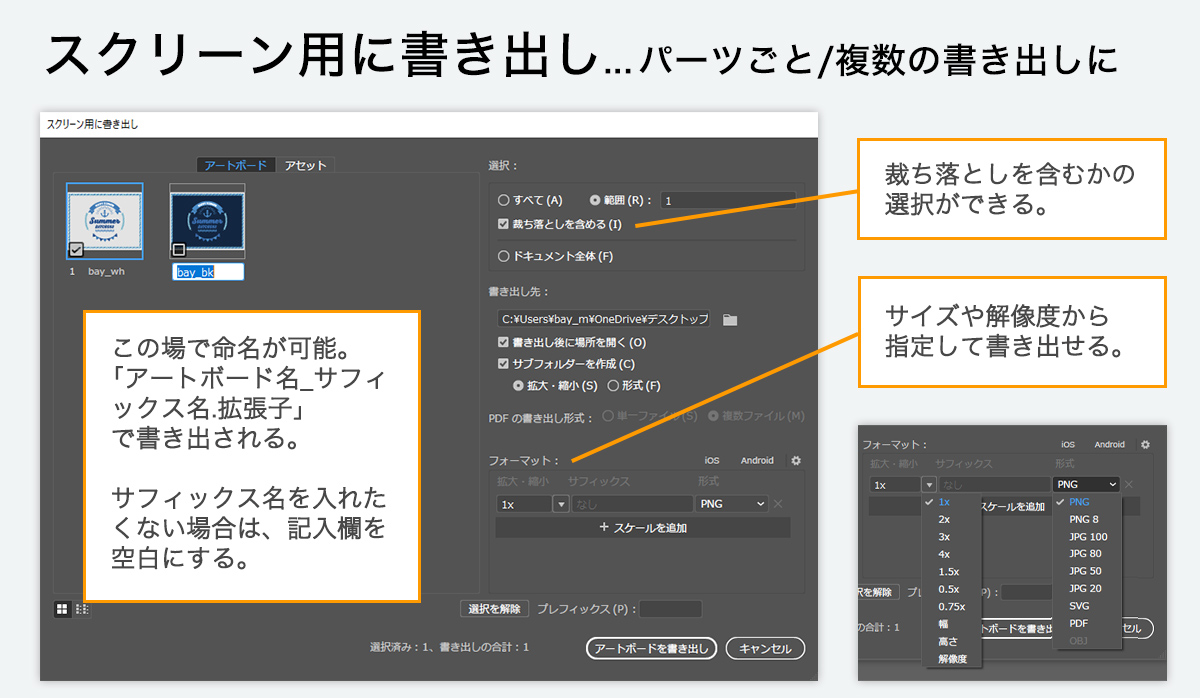
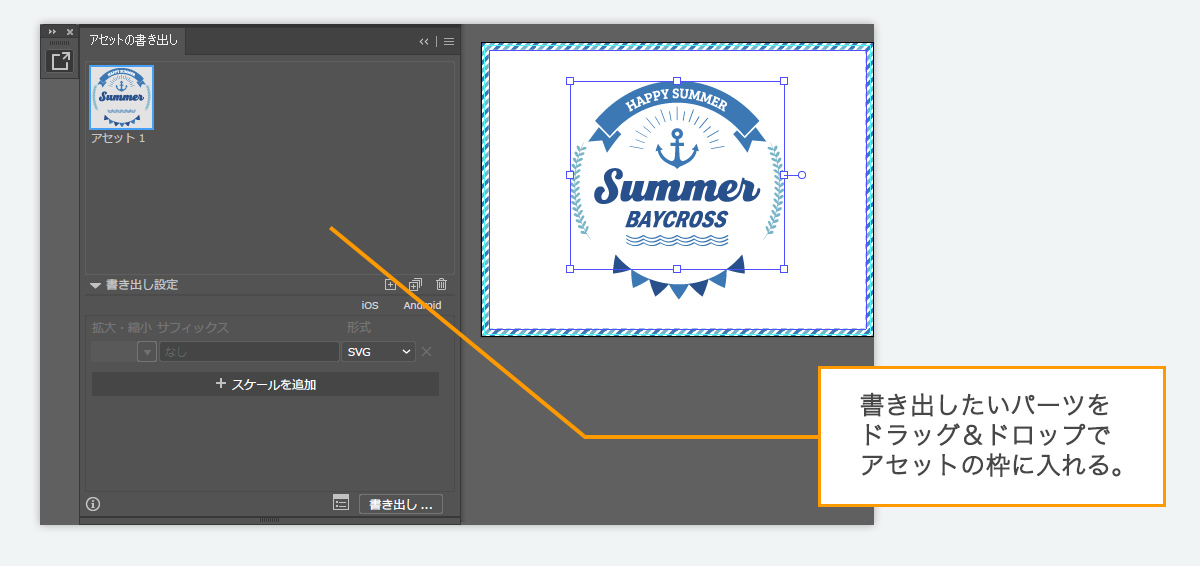
③スクリーン用に書き出し


最後に、「スクリーン用に書き出し」について説明します。
この書き出し方法は3つの中で一番新しく実装された機能になっており、こちらもWebで見る画像を書き出す際に使用する書き出し方法になっています。
そのためカラーモードはRGBカラーのみですが、画像の解像度やサイズ、裁ち落としの表示については指定することができ、アートボードだけでなくアセットと呼ばれるパーツ単位での書き出しも一括でおこなえることが大きな特徴です。
書き出される画像の名前もアートボードの名前やアセットの名前だけで書き出されることから、複数の書き出しをまとめておこないたい時に便利な書き出し方法です。
- 「スクリーン用に書き出し」のまとめ
-
- 画像形式:PNG・JPEG・SVG・PDF
- カラーモード:RGBカラーのみ
- 解像度:指定可能
- サイズの変更:選択可能
- 裁ち落とし:選択可能
- 画像ファイル名:「アートボード名_サフィックス名.拡張子」
- 書き出し範囲:アートボード/アセットで複数選択可能
まとめ

いかがでしたか?
今回紹介した書き出し方法とその特徴を簡単にまとめました。
同じ「画像の書き出し」でも、使用する媒体や書き出す画像の枚数、画像の命名方法などにより、どの書き出しをおこなうべきか、特徴に合わせて選ぶことができますね。
これらを踏まえ、書き出す画像の用途に合わせた書き出し方法を選ぶことでより効率の良い、状況に沿ったソフトの使い方を意識しましょう!
弊社ではECサイトの運営やWeb制作以外にも、紙媒体やロゴの制作もおこなっております。
媒体に関わらず、まずはお気軽にご相談ください。