Webデザインに携わる方々の中で、“レイアウト”について一度は考えたことがあるでしょう。
「デザイン」と言う言葉には計画・設計などの意味があり、「レイアウト」とは、配置や配列のことを意味します。
Webデザインにおけるレイアウトとは、伝えたい情報を整理してわかりやすく配置することです。
どう見せればユーザーがわかりやすいか、そのデザインの目的を考慮して、どのようなレイアウトが効果的かを考える…。
言葉で言うとあっさりとしていますが、いざ実践に移すとなると戸惑ってしまうこともあると思います。
そこで、誰でも簡単に出来るデザインのポイントを紹介していきます!
端を揃える

この2つのレイアウトの例をご覧ください。どちらが見やすいと思いますか?
左の図のように配置されている要素がズレていると、ユーザーに違和感を与える原因となってしまいます。
比べて右の図は、要素が右端・左端にそれぞれ揃って配置されています。
このように整えるだけでも美しさが生まれ、より見やすいデザインになります。
しかし、どこに揃えるか ということも要素によって考える必要があります。

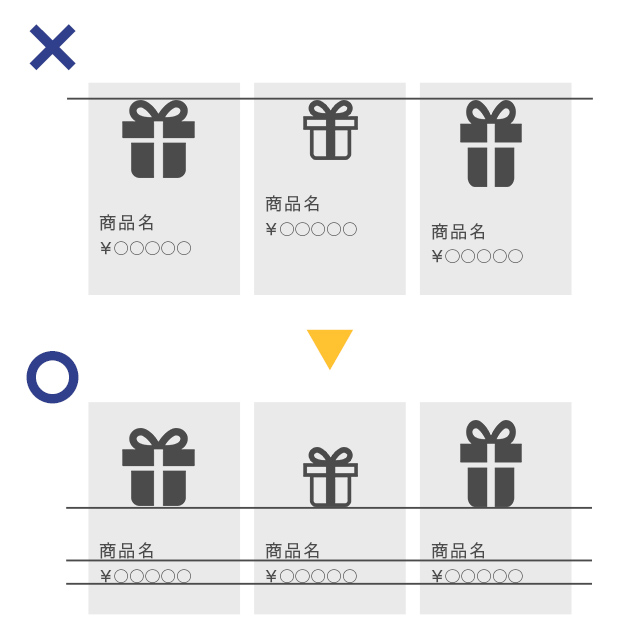
ECサイトでよく見かけるこちらのレイアウトですが、高さが異なる商品写真が上に揃っていると、その下のテキストの部分もガタガタになってしまいます。
このような画像は下線に合わせて商品同士を並べ、テキスト部分を揃えると見やすいデザインになります。
リストをきれいに見せる
上記も含め、これらはデザインの基本ルール“整列”にあたりますが、他にもこのような例があります。

箇条書きや注釈分などは、文言の前に記号や番号がつくことが多いです。
その場合、接頭文字と文言を別々に整列させると改行が入っても読みやすくなります。
このようなレイアウトにすると余白もでき、窮屈な印象もなくなるのです。
縦に区切る
しかし、ひとつ注意点があります。
文章が横書きの場合、人の視点は基本的に左から右へ、そして上から下へと向かっていきます。これをZの法則といいますが、Web上では少し異なります。
Web上は左から右に進み、その後は右端から下の段の左端へ戻っていきます。Zのように斜め下に飛ぶのではなく、一段ずつ降りていくためこちらはFの法則といわれています。
先程のリストの例ですが、このFの法則を当てはめた時に、文章が長い=横幅いっぱいに文字が並んでいると左端から右端に視線を動かすことを繰り返し、読むのに疲れてしまいます。
そんな時は、単に要素を積み上げるのではなく、縦に区切ってみましょう!

このように要素を横並びにすると、内容が把握しやすくなり、ひとつのコンテンツとして統一感も生まれます。
いかがでしたか?
Webデザイン以外に、雑誌やポスターなどでも以上のポイントを抑えておくと情報の整理がしやすいのではないかと思います。
何より重要なのは、いかにわかりやすく情報を伝えられるか、ということです。
うまくいかない…と行き詰まってしまった時は、自身が見る側の人になりきって考えてみましょう!
弊社ではレイアウトのことを考えたWeb制作の構築や運営を行っています。 是非お気軽にお問い合わせ下さい。
新規Webサイト制作・リニューアルのサービス内容はこちらから























