入力フォーム完了率の向上
入力フォームは企業の問い合わせや商品の購入まで、集客や売上に直結する存在です。
言わばWebビジネスの入り口かつゴールでもあるのが入力フォーム。
そんな入力フォームが使いにくい、項目が分かりづらい・多いといった、いまいちな作りだとせっかくのチャンスが失われていく可能性があります。
入力フォームの改善は、”EFO(Entry Form Optimization)=入力フォーム最適化“とも呼ばれており、入力項目数を減らしたり、入力例を示して入力内容を分かりやすくすることで、改善につなげるという施策です。
今回は、入力フォームの改善について紹介します。
ストレスフリーな入力フォームのデザインや、入力完了率向上のヒントにしてみてください。
EFO(入力フォーム最適化)の具体例
- 入力項目数を最小限にする
- 入力例を示すなどフォームの内容を分かりやすくする
- 入力を間違った場合の対策・修正を分かりやすくする
- 入力ステップ・進捗を分かりやすくする
- 入力内容の保持
EFOの共通点は、ユーザーの利便性向上とストレスをいかに軽減できるかです。
上記を軸にEFOの施策を具体的に説明していきます。
ユーザーの利便性が最優先
入力フォームについて重要なことは、ユーザーの<b>利便性</b>を最優先にすることです。
つまり入力しているユーザーの時間や手間を減らし、いかにストレスフリーなフォームを作るかがポイントなのです。
フォームを入力し始めたユーザーは、まさにコンバージョンの一歩手前。
そんなユーザーを「入力が面倒」という理由でとりこぼすのは非常にもったいないです。
手間がかからず、直感的に項目を埋められる入力フォームが、完了率向上の大きなポイントと言えるでしょう。
項目数は最小限に
ストレスフリーな入力フォームを作成するには、ユーザーの入力の手間をどれだけ省けるかが改善のポイントです。
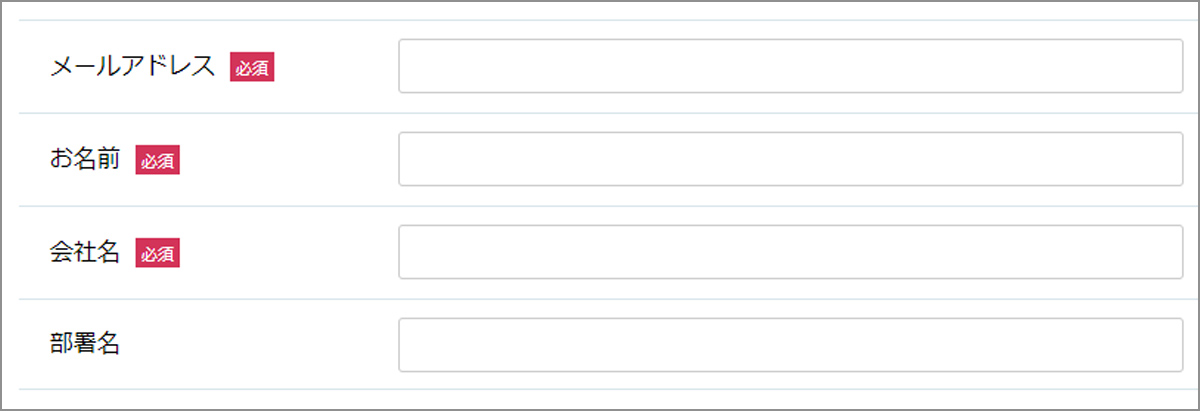
具体的には、「項目数を最小限に抑える」「任意と必須の項目を分ける」といった改善策が挙げられます。
大半のユーザーがフォームの入力を手間と感じています。そんな手間を増やすように、項目数が多ければ多いほど、離脱率は上がってしまいます。
たくさん入力してもらい、得られる情報を増やしたいという気持ちは分かりますが、必要な要素を絞るべきでしょう。
希望レベルの情報(企業情報であれば部署、住所であれば建物名など)も求めるのであれば、必須と任意に分けて相対的に項目数を少なく感じさせるのも効果的です。
入力項目の内容は分かりやすく
入力項目の内容の分かりやすさも、ユーザーの離脱率に影響を与えます。
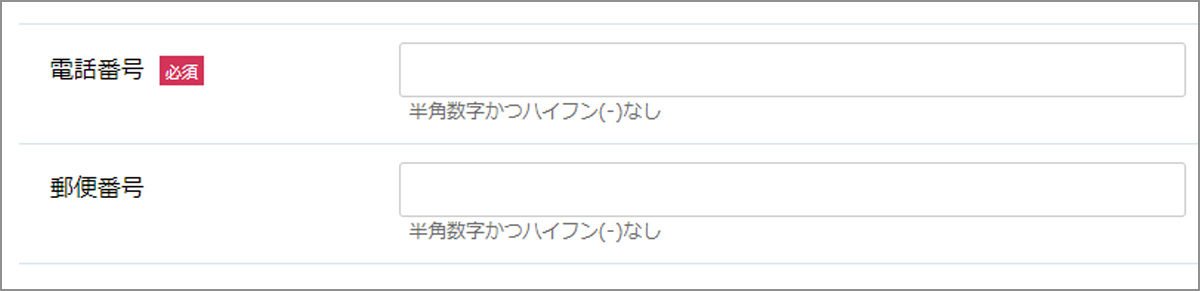
電話番号にはハイフン(-)を入れるのか、必須項目か任意であるかなど、ユーザーが直感的に項目を埋められるかが重要です。
項目に薄文字で記入例をいれたり、※で注釈を添えてあげましょう。
レイアウトの改善で分かりやすいフォームに
入力フォームの改善には、手間がかからず直感的に項目を埋められるフォームを目指すべきだと述べました。
直感的に内容が分かるフォームを作るには、レイアウトの改善が必要です。
ラベルとフォームの配置

レイアウトの改善には、ラベルとフォームの距離感が重要です。
そして配置は、1列に収まるようにしましょう。
ラベルとフォームが適した距離に配置されることにより、各ラベルとフォームのグループで見られるため、自然な視線の流れを作ることができます。
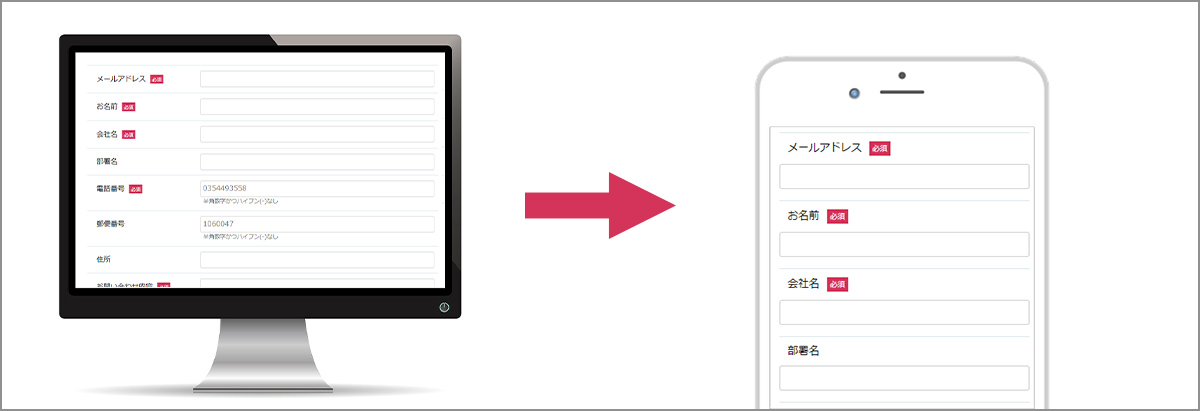
レスポンシブに対応

スマホでの入力はレスポンシブ対応はマストです。
フォームの幅や、各フォーム同士の距離、ラベルとフォームの配置は適切に行いましょう。
タップしやすく、またスクロールした際のフォームへの誤タップを回避できるよう、フォームの幅、フォーム同士の距離を意識し改善しましょう。
フォームを改善しストレスフリーに
ユーザーへの負担を抑えるには、記入例や、どれくらいで終わるかが分かるフローを設けるなど、フォームの要素やページへの工夫も重要です。
記入時に迷うことがなくスムーズに記入できたり、間違えた際のエラーを抑えられるため、ユーザーへのストレス軽減が期待できます。
どれくらい終わるかが分かると、進捗が把握できモチベーションダウンも抑えられるため、離脱率軽減へつなげることができます。
記入例を入れる

記入例は、フォームの下に※や括弧書きで書くか、プレースホルダー(フォームの中に薄い文字で入れる)が分かりやすいです。
記入例の文言が長い場合はフォームの下に記入例を記載し、短い場合はプレースホルダーを使うのがよいでしょう。
入力フロー・ステップを記載する
入力→確認→完了といった、入力完了までのフローとステップがあると、どれくらいで終わるかが明確になります。
項目数の多さより「入力と確認だけで終わる」という意識に移しやすいです。
入力項目数が多く、ページが長くなってしまう場合には活用しましょう。
項目に適した入力オプションを使う
ユーザーに複数ある項目から選ばせる場合、ラジオボタンとドロップダウンリストの使い分けるとよいでしょう。
たとえば、10項目選択肢がある場合、一気に10項目見させられるより、ドロップダウンリストの方が見やすい上、理解しやすくなります。
ユーザーへのストレス緩和策として、項目に応じて適した入力オプションを使い分けましょう。
機能面を改善し使いやすく
郵便番号の自動入力機能や、氏名のフリガナ自動入力、キーボードの自動切り替えは、多くのWebサイトで見られます。
しかし、実装していないサイトもまだまだあります。
こういった便利機能がないと使いにくいのはもちろん、古いサイトと勘違いされ信頼性が下がるリスクもあります。
郵便番号の自動入力機能
郵便番号の自動入力機能は、番地や建物名以外が入力される便利な機能です。
7桁の数字を打つだけで、住所のほとんどが入力されるため、ユーザーへの負担がかなり緩和されます。
フリガナの自動入力
氏名を打った際に、フリガナが自動で入力される機能です。
こちらも郵便番号と同様に、多くのWebサイトで使われています。
漢字とフリガナの二項目を打つ手間が省けるため、ユーザーの利便性向上には効果的です。
キーボードの自動切り替え
メールアドレスなら半角英数字と記号のみ、電話番号であればテンキーに、項目に応じてキーボードが切り替わります。
文字入力のわずらわしさを感じやすいスマホでは、とくに実装しておきたいです。
項目に応じて、わざわざキーボードを切り替えるのは、ユーザーにストレスを感じさせる要因の1つです。
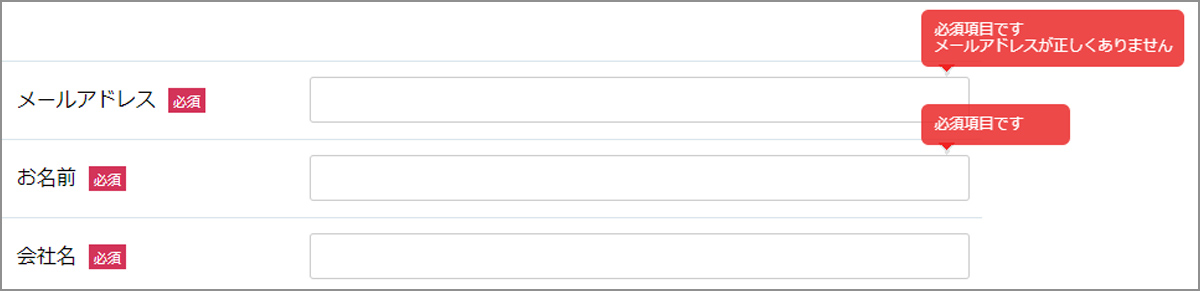
エラーは分かりやすく

一通りフォームの入力を終えた後、エラがー2つも3つも出てきて「面倒だ」と感じたことはありませんか?
エラーはリアルタイムで表示することで、項目をさかのぼって修正する手間を省くことができます。
まとめ
入力フォームの改善をすることで、ユーザーの手間を省き、結果的に離脱率を改善させることできるとご紹介しました。
ビジネスの入り口の1つである入力フォームは、おろそかにせずしっかり改善していきましょう。
入力フォームの改善など、ご相談があればぜひお気軽にお問合わせください。
お問い合わせはこちら
もちろんフォームだけでなく、Webサイト全体の制作や運営について承っております。
Webサイト制作のサービス内容はこちらから























