デザイン制作にてタイトルや見出しなどの文字が「バランスが悪い」「美しくない」と感じたときはありませんか。
日本語は漢字・ひらがな・カタカナ・数字・記号を組み合わせて表現するため、そのままでは幅や高さが異なりバランスが悪い印象を与えてしまいます。
上記を防ぐために読みやすい「文字組み」にする必要があります。
文字組みは、サイズや行間を調整することで、視認性や可読性を高め、文章やデザインを美しく見せることができます。
目に付きやすいバナーデザインの文字やWebサイトの見出しだけでも整えると全体的に綺麗な印象を与えることができます。
本コラムでは文字組みの基本をご説明いたします。
1.英語や数字は欧文フォントを使用する
英語や数字を含んだ例をもとに文字組みの説明を進めていきます。

英単語や金額、電話番号などの数字が含まれている場合、日本語フォントでは強弱(コントラスト)が弱いので、欧文フォントを使用します。

2.文字のサイズを調節する
2-1.数字
次に文字のサイズを調整します。
数字や記号は漢字やひらがな、カタカナに比べ、小さくなる傾向にあります。
例では、「!」と特に「50%」が小さく見えるため大きくします。

文字を大きくした分、文字が上に飛び出してしまうので、サイズを調節すると同時にPhotshopやIllustratorでは、ベースラインシフトを設定してベースラインも揃えましょう。

2-2.長音符を短くする
フォントによっては、文字に対して長音符(「ー」のような記号)がやや長く感じることがあります。
そのようなときは、【水平比率】が100%になっているところを80~90%に変更します。※くれぐれもやりすぎには気を付けましょう。

2-3.その他の記号
他によく調整する記号としては「カッコ」や「ダブルクォーテーション」があります。
記号は文字と比較してスペースが大きいので、タイトルに含まれていると文字の間隔が空いて見えてしまいます。
また文字のウエイトが太い場合、「カッコ」も文と同じ太さでは悪目立ちしてしまうので細くしましょう。
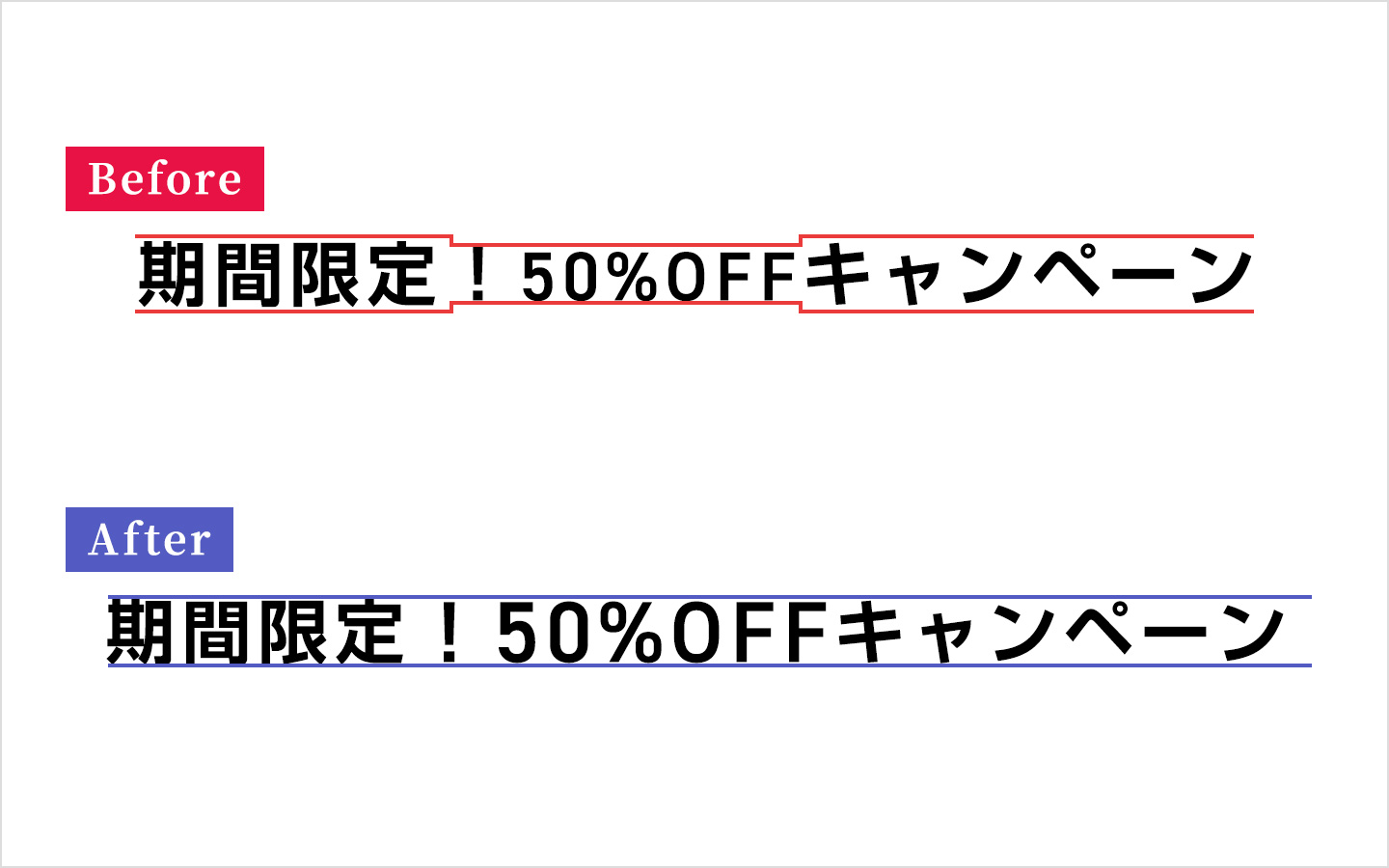
3.文字の間隔を揃える
漢字が連続した「期間限定」は文字が詰まって見えますが、「!」や数字とカタカナが連続している「50%OFFキャンペーン」はスカスカな印象を受けます。
大きく目立つ文言の文字間がバラバラだと、とくに可読性や視認性が低下する恐れがあります。
このような場合、文字間が開いてしまっている部分の間隔を狭くする必要があります。
PhotoshopやIllustratorにある、文字間のカーニングを「オプティカル」に選択すれば簡単に文字間が詰まります。

4.文に強弱をつける
最後に金額や割引率など目立たせたい情報を大きく、単位など小さくてもある程度伝わるものや優先度の低い情報を小さくして文に強弱をつけていきます。
最初に整った文字組みをすることで、強弱が付いたときもデザインがきれいに見えます。
画像はあくまで参考ですが、改行を入れたり、「50」をもっと大胆に大きくしてみてもいいかもしれません。

まとめ
今回は文字組みについて説明しました。
デザインにおいて文字組みはとても重要です。
少しの調整で、バナーデザインやWebサイトを整った美しい印象に大きく変えることができるので、ぜひ挑戦してみてください。
自社でデザイン制作ができない、運用まで手が回らないなど、少しでもお悩みがあればお気軽にご相談ください。