皆さんは普段、PCとスマホのどちらでwebサイトを見ていますか?
PCだけではなくスマホやタブレットなど、
それぞれの画面幅に合わせてデザインが最適化されるものをレスポンシブデザインといいます。
では、レスポンシブデザインの種類や利点などの基本をおさらいしていきましょう。
レスポンシブデザインのメリット
web制作において、レスポンシブデザインにはどのようなメリットがあるのでしょうか。
- SEO対策
Googleでは、スマホでの閲覧に適していないページの順位を引き下げるモバイルフレンドリーや、
PCページではなくモバイルページを基準に検索順位が決定されるモバイルファーストインデックスに対応することができ、SEO対策になります。 - 編集作業がしやすい
デバイスごとにページを用意するとその分HTMLも必要になりますが、
レスポンシブデザインの場合HTMLファイルは1つなので修正や更新などの作業が1回で済みます。
レスポンシブデザインのデメリット
もちろん、メリットの裏側にはデメリットがあります。
HTMLがひとつということは、PCと同様のデータがスマホにも読み込まれるため、
環境によっては表示されるまでに時間がかかってしまいます。
レスポンシブデザインの種類
レスポンシブデザインのweb制作では、基本的に“メディアクエリ”というコードを使用して、
画面幅によって適用するCSSを変更していきます。
それでは、どのようなパターンがあるか見ていきましょう。
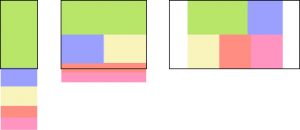
Mostly fluid

画面幅によって要素が拡大または縮小し、最終的に1カラムに変化するパターンです。
Column Drop

基本的にはマルチカラムですが、画面幅が狭まるにつれてカラムが落ちていくパターンです。
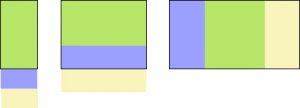
Layout Shifter

画面幅によってカラムが落ちるだけではなく、レイアウトそのものを変化させるパターンです。
最もレスポンシブ性が強いとされています。
Tiny Tweaks

シンプルなワンカラムデザインのパターンです。
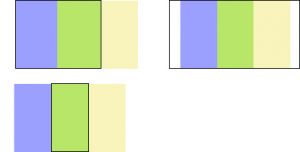
Off Canvas

画面幅が狭まるにつれて要素が隠れていくパターンです。
隠れてしまった要素はクリックなどのアクションで表示させる必要があります。
レイアウトだけではなく、画像サイズやどのデバイスに対応させるかなどの注意も必要です。
まとめ
簡単にではありますが、レスポンシブデザインのおさらいでした。
スマホやタブレットの普及率が上がり続け、誰もが見やすいと思えるweb制作が重要となっています。
いざ1からレスポンシブデザインのサイトを作ろうと思っても、
デザインや構成をデバイスごとに考えたり、ブレイクポイントでレイアウトが崩れてしまったり
一筋縄ではいかないこともあります。
弊社ではレスポンシブに対応したweb制作を受け付けております。是非お気軽にお問い合わせ下さい。
新規Webサイト制作・リニューアルのサービス内容はこちらから























