Webサイトのデザインカンプを制作するとき、動作が軽いXDを使用する頻度が増えてきました。
スタックやパディングなど、便利なアップデートも随時行われており、これからのソフトの進歩にも期待しています。
…が、標準機能だけではどうしてもかゆいところに手が届かなかったりする場合もあります。
「オブジェクト同士の余白を、リピートグリッドを使わず均等に空けたい」「コーディング時に困るので小数点は消しておきたい」など。
そんなときに役立つのが『プラグイン』です。
XDのプラグインは、平たく言えば無料で使用することができる拡張機能です。
XDで提供しているプラグイン数は250種類以上ありますが、今回は私が最もよく使用しているプラグインを5つご紹介します。
正直、このプラグインなしでのデザイン業務は考えられません!
プラグインのインストール方法
おすすめプラグインをご紹介する前に、XDでプラグインをインストールする方法からご紹介します。
※本記事ではAdobe公式にプラグイン登録申請がされたプラグインのみをご紹介いたします。また利用する場合は下記の方法でインストールされることを推奨します。
1.XDを既に立ち上げている場合
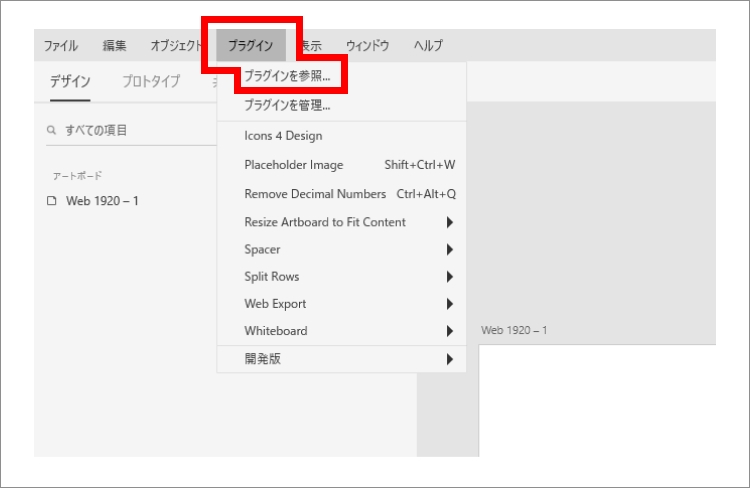
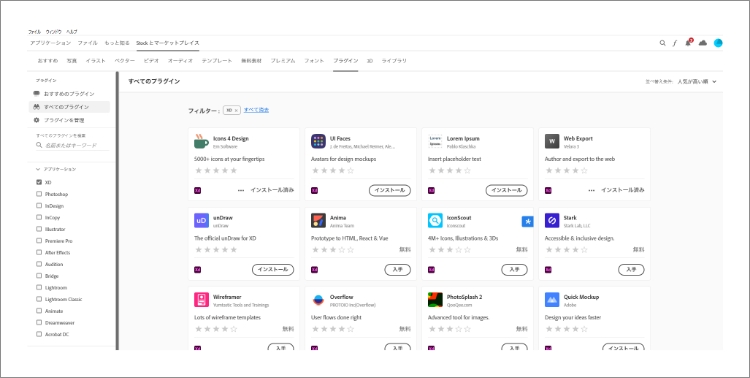
プラグイン > プラグインを参照 と進むとプラグインの選択画面が表示されます。(Creative Cloudの画面)

はじめに出てくるページは、人気順で並んでいますが、新しい順、評価が高い順で並び変えることも可能です。

また検索窓からプラグイン名を打ち込み、検索結果に出てきたプラグインをインストールすることも可能です。
2.Creative Cloudから直接インストールする場合

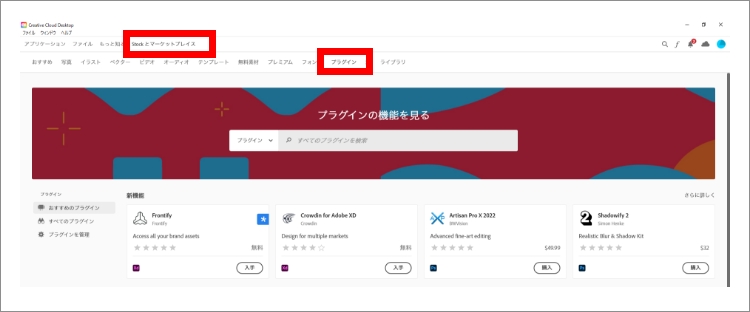
Stockとマーケットプレイス > プラグイン と進むとプラグインの選択画面に進むことが可能です。あとは1に書いた通りの手順でインストールが可能です。
プラグインの削除・管理をする方法は左側の「プラグインを管理」を押して進んでください。
XDの秀逸プラグイン4選
ではここからはおすすめのプラグインをご紹介していきます。
Spacer

おそらく私が最もよく使用しているプラグインの一つです。
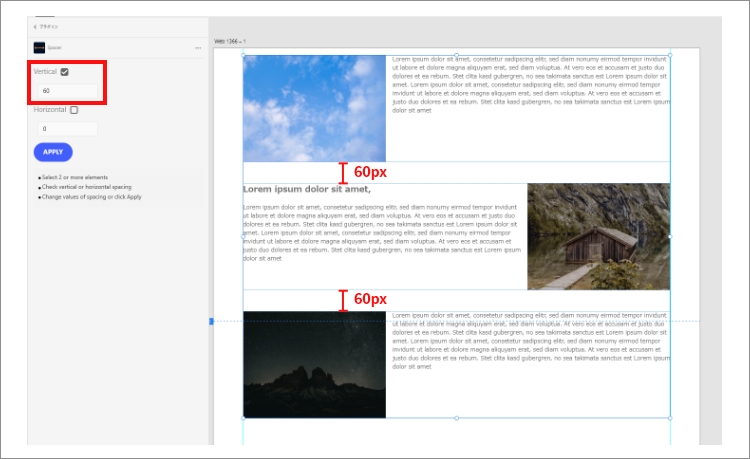
複数オブジェクトの間隔を、数値を指定して調整することが可能です。
Spacerを使用することで、リピートグリッドを使わずに、縦幅(Vertical)・横幅(Horizontal)の余白を空けることができます。
例えばセクションごとに60pxずつ余白を空けたい…といったシーンによく使用します。

Icons4 Design
![]()
5,000以上のアイコンとシンボルを検索して配置することができるプラグインです。
使用できるのは、有名な『Font Awesome』をはじめ、『Feather』、『Ionic』、『Map』、『Material』、『Metro』、『Open』、『Payment』、『Simple』、『Weather』、『Zocial』など、さまざまなスタイルの人気のアイコンコレクションが多数含まれています。
ベクターで使用できるので、SVG形式で書き出して使用することをおすすめします。
プラグインを使用しない場合、いちいちサイトからアイコンを探したりする手間がありましたが、Icons4 Designを使用すればツール内で検索するだけで上質なアイコンを使用することができます。
ただしアイコンは英語で検索する必要がありますので、よく使用する英単語はあらかじめ覚えておくとよいでしょう。(search、person、arrowなどはよく使用しますね!)
また気になるアイコンのライセンスについてですが、下記のように『すべてのアイコンコレクションは、リリース時に認識している限り、無料で使用でき、帰属は必要ありません。(Google翻訳)』と記載されています。

(Icons4 Designより引用)
Remove Decimal Numbers

図形などに小数点がついてしまったときに、整数に直してくれるプラグインです。
小数点はコーディング時に迷いを生む原因となりますので、消しておく方が無難です(小数点はWeb上で再現できません)。
手作業で一個ずつオブジェクトをチェックしていくのは非常に面倒なので、プラグインで一気に削除すると効率的です。
Split Rows

Split Rowsは改行区切りのテキストを1行ずつに分解するプラグインです。
例えば大量のテキストを貼り付けなければいけないとき、文章だけならまだしも、「概要」「説明文」など項目が分かれていた場合はコピペが面倒です。
そんなときにSplit Rowsが役に立ちます。
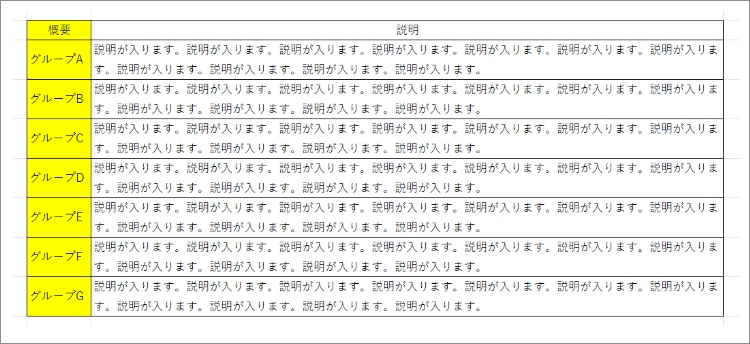
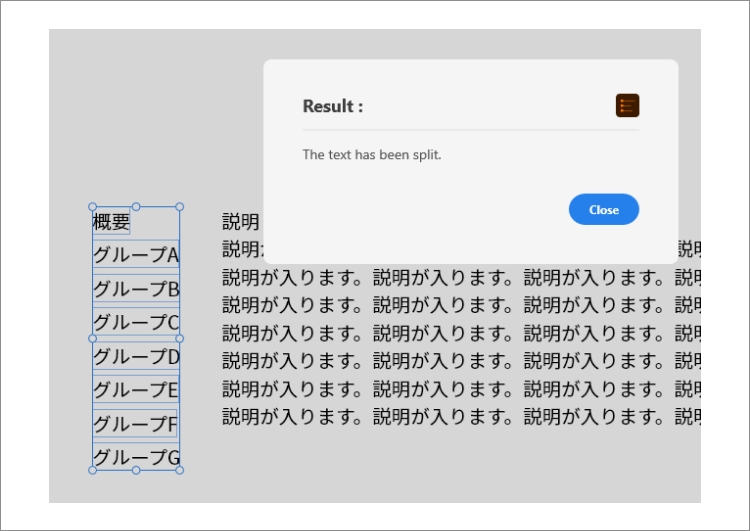
仮に下記のように概要と説明文で項目が分かれたテキストをXDに入力する場合、一度、全テキストを貼り付けた上で、Split Rowsを実行します。

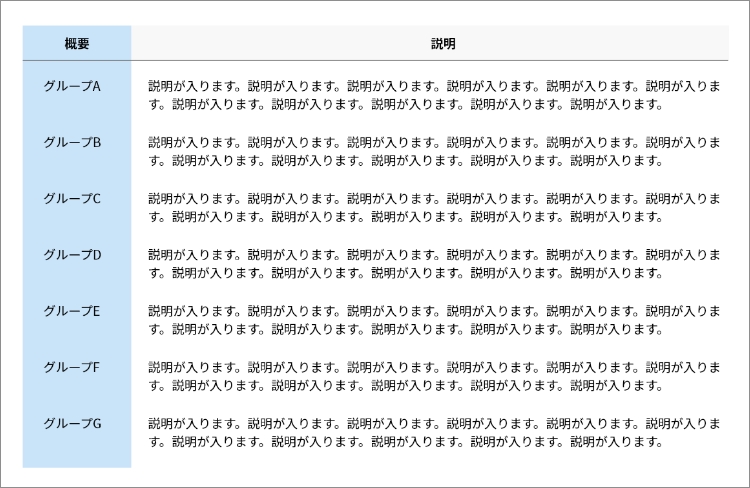
すると連なっていたテキストたちが一気にバラけた状態になります。

あとは適宜デザインの調整を加えるだけとなり、一文ずつコピペする必要もありません!

秀逸なプラグインを使用して業務を効率化しよう
冒頭でお伝えした通り、XDのプラグインは250種類以上ありますが、使い勝手がよく、かつこれがないと作業効率が落ちてしまうといったプラグインを5つご紹介しました。
弊社のデザインの現場においても、プラグインなどを駆使し効率化が進み、デザイン制作もスピード感をもって提供できます。Webサイト制作についてはお気軽にご相談ください。