楽天やAmazonなど、ECサイトの運営において欠かせない要素の一つである「バナー」。
主に広告として広く使用され、お店について知ってもらったり、商品やサービスに興味をもってもらうことを目的として、セール情報の告知や特設ページへの誘導などで多く使われていますね。
それらの役割を果たすことができるバナーを作成するためにも、伝えることを意識したデザインは必要不可欠です!
そこで、バナー作成時における「文字の見やすさ」について、PC・スマホ、二つの観点から見たフォントサイズや見え方の違いなど、意識すべきポイントをまとめました!
PC・スマホで見るフォントサイズの最低値

「伝える」バナーを作るために。
読めない文字や読みにくい文字で書かれていても、伝わりませんよね?
そこでまず押さえたいのが、バナーを作成する上での“適切なフォントサイズの最小値”です。
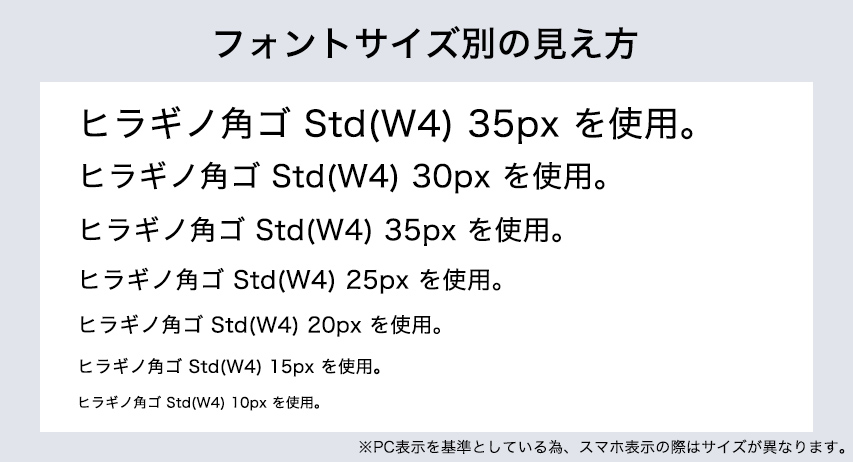
バナーに載せる文字情報の中でも読みやすさを確保したいテキストは、最低でもおおよそ20px程度。
補足や注釈のように最低限記載されていれば問題ないテキストの場合は、可読性が保たれる10px程度が適切なフォントサイズの最小値であるといわれています。
しかし、一概にこのサイズを守ればいいというわけではありません。
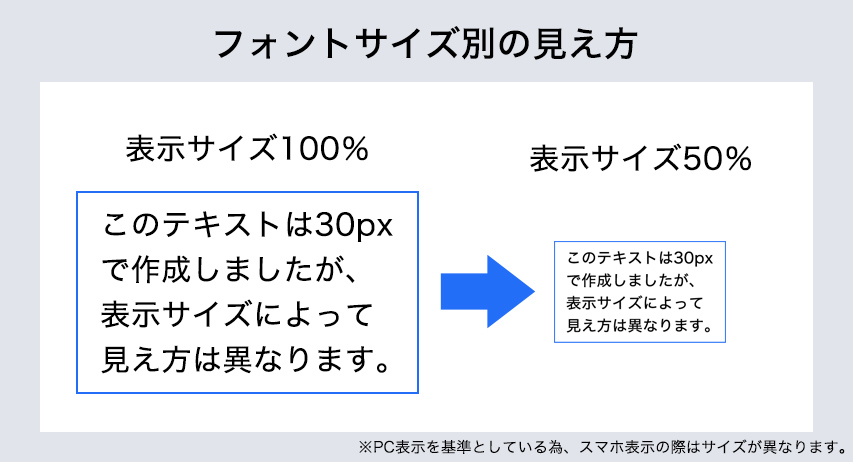
これは、あくまでバナーが100%の倍率で表示されたときの目安です。

このように、バナーの表示サイズが100%~90%の時は見えていたテキストが、右のように50%の表示サイズにしたところ、潰れて読みにくくなってしまいました。
作成するバナーや画像は、どういった用途で使用されるのか。
作成時の画像サイズ以外にも、一覧表示で縮小した画像がサムネイルとして使用されるなど、画像が元のサイズより小さく表示されることがある場合は、あらかじめ、バナーが小さく表示されることも考慮した上でフォントサイズを選びましょう。
フォントの種類で変わる見え方

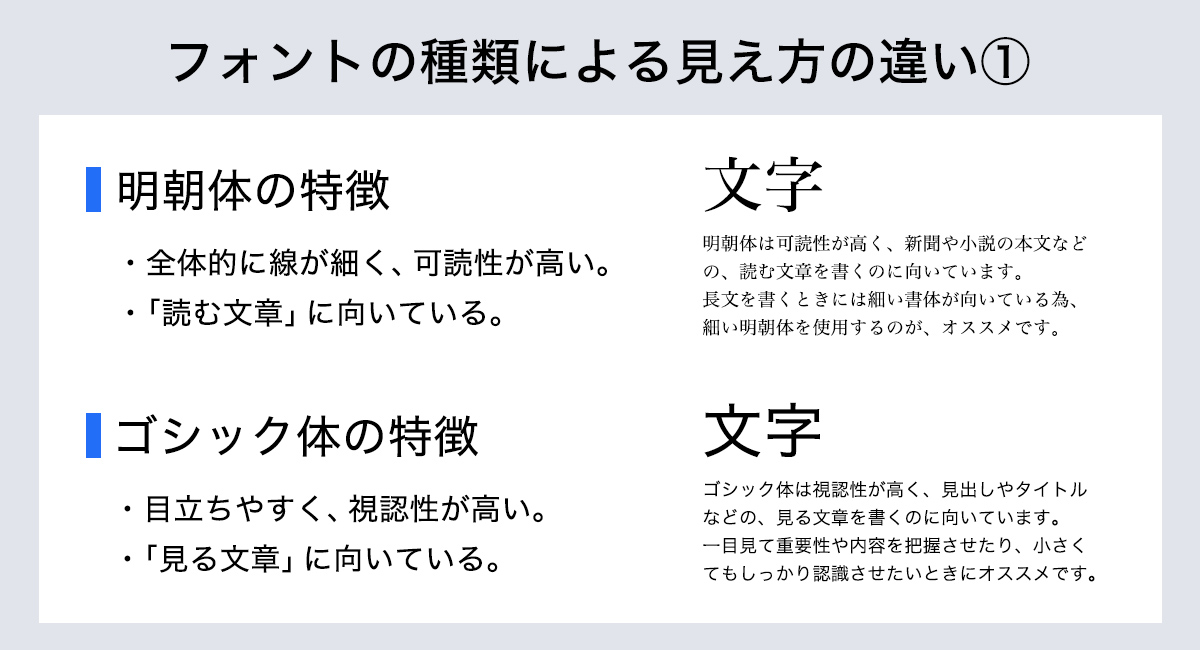
また、同じサイズでもフォントの種類によっては、文字の見え方が異なることもあります。
特に、明朝体のフォントは横の線が細く、ゴシック体のフォントに比べて視認性が低いという特徴があります。
バナーのサイズやテキスト量の問題でフォントのサイズを変えられないときは、フォントの種類自体を変えて視認性を上げるのも一つの方法です。

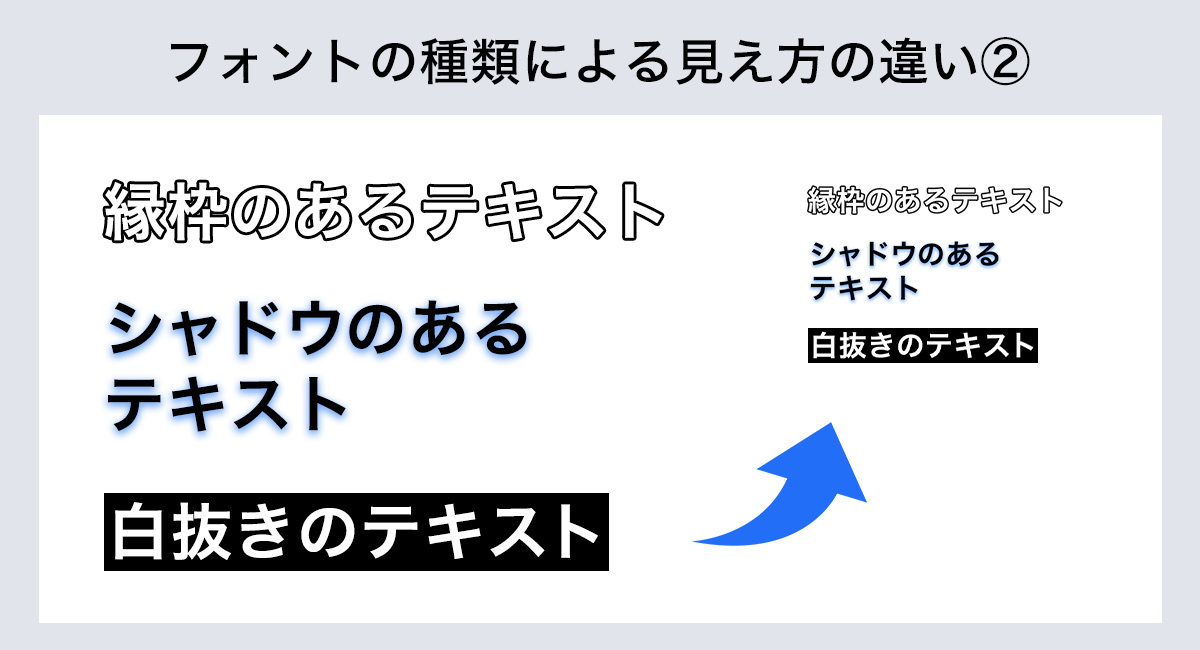
ほかにも、縁枠を付けた文字や、白抜き文字なども縮小すると見づらくなる傾向にあります。
デザインによっては、フォントサイズ以外にも、テキストの太さや装飾について意識できるとより良いです。
目立たせたい文字の優先順位
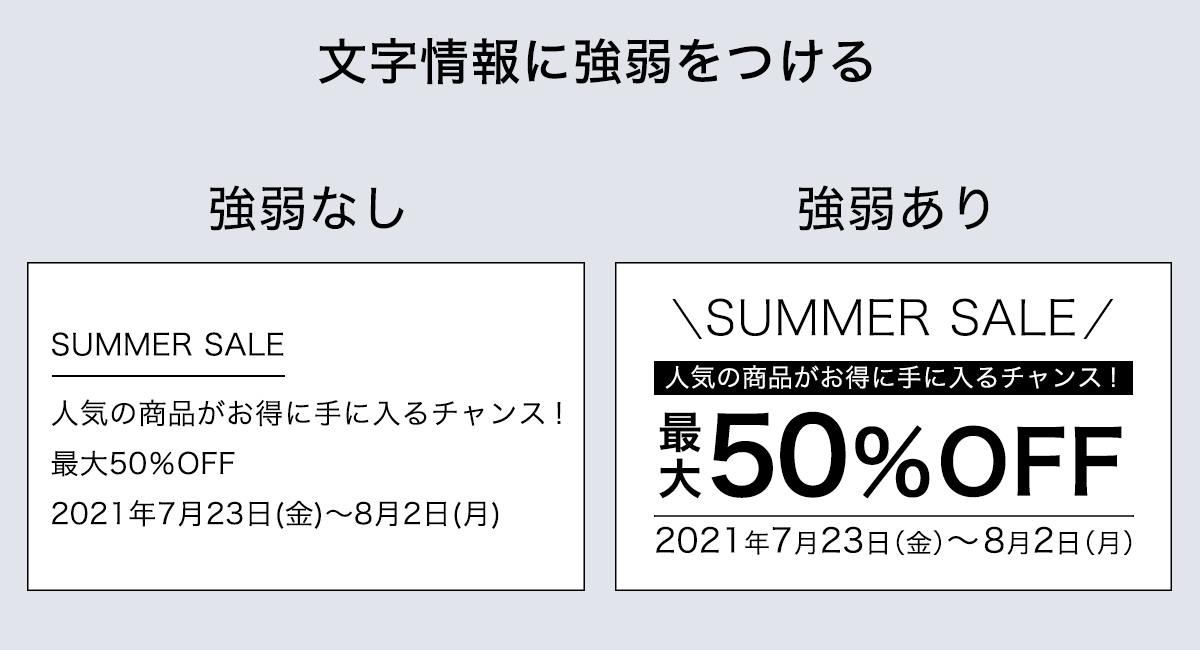
また、より伝わりやすくバナーをデザインするためには、どの情報を最も伝えたいのかを考えて、文字情報に強弱をつけてあげることが大切です。

この2つのバナーを見て、どちらがより印象に残るでしょうか?
左のように、ただテキストを並べただけでは、どの情報を一番伝えたいのか、何が大切なのかを理解するのに時間がかかります。
しかし、右のように文字情報に強弱をつけ、情報のコントラストを明確にすれば、一目見ただけで何が一番伝えたいのかわかる、見た人に内容を伝えやすいバナーを作成することができます。
バナー以外の例として、楽天市場では、商品一枚目画像を作成する際に画像内のテキスト占有率がルールとして決められています。そうした制限のある中で、他の商品と差別化するためにも、情報の優先順位を明確にしてからフォントサイズを決めましょう。
まとめ
バナーは、限られたサイズの中で文字と画像を使い、情報を伝えなくてはなりません。
よりクリックされるバナーを作成するためにも、伝えたい情報を伝えたい相手に一目で届けられる「伝えるデザイン」を意識した、訴求力のあるバナーを作成しましょう!
弊社ではユーザーに伝えることを考えたWeb制作の構築や運営を行っています。ぜひお気軽にお問い合わせください。
新規Webサイト制作・リニューアルのサービス内容はこちらから























