html5より追加された、sectionタグとarticleタグ。
divタグで囲ってた部分を適材適所でこれら2つのタグを使えば、
googleなどの検索エンジンに対して、ここはこういう領域ですよと示すことができてseo強化につながります。
いざ使ってみようと、使い方やと意味を調べると、同じセクションタグという表現をするからか、
いまいち理解が難しい。
なんとなくなら意味も分かるし、違いも理解できるけど、いざコーディングとなると自信がない、
なんてことがあると思います。
seo強化にもつながるのでwebサイト制作する上で、しっかりと把握して使いこなしたいところ。
章と節がはっきりしてるようなページなら、h2ごとにsectionタグを打ってく、みたいな感覚でできるかと思います。
ただ、頭でわかっててもいざタグ打ちするとなると、手がとまっちゃうんですよね。
ecサイトやLPでも使うタグなので是非当記事でポイントを押さえていってください。
sectionとarticleの主な違い
- section-章・節での区切り
- article-それだけで独立し、切り離しても成立する
検索するとだいたいこういった結果がでるかと思います。
章や節、で区切るような構成のサイトにはsectionタグを各節目で使いますね。
ecサイトでは、商品一覧や店舗一覧といった並びの構成だと使う傾向にあります。
h2レベルの中見出しにサムネイルが並んでるようなかたまりが、
規則的に並んでいるようであればsectionで囲むといった使い方で良いでしょう。
articleの方はというと、ページ内で独立できてしまうような領域を囲むときに使います。
ページ全体を覆ったり、記事の抜粋なんかに使ってるのをよく見ますね。
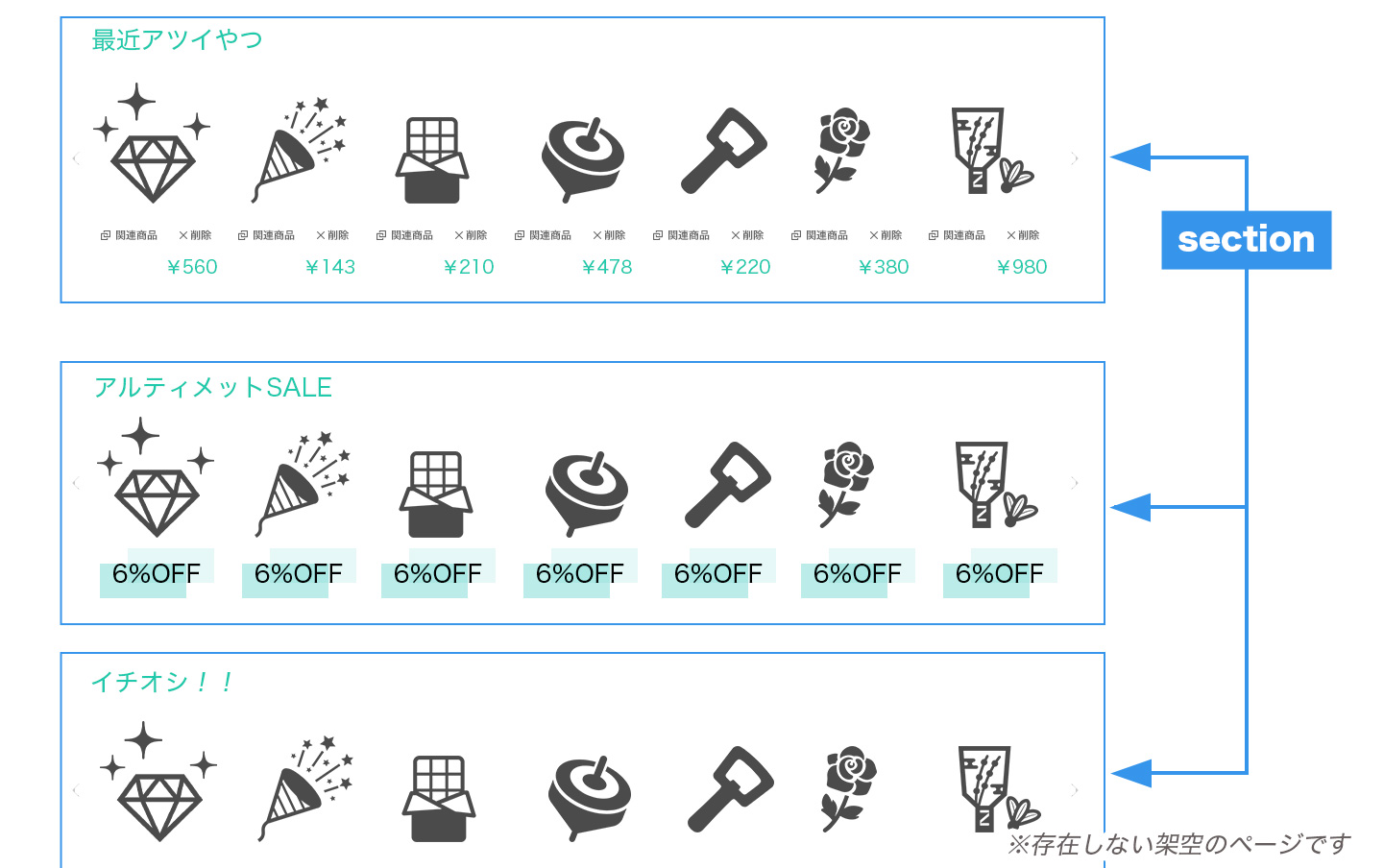
section
上の方でも記載しましたが、分かりやすいように画像付きで例を紹介します。

中見出しにサムネイルが並んでるスタイル。ランキングや商品一覧、店舗情報なんかに使われますね。
ecサイトのトップページではよくみる構成ですね。楽天さんのトップページにこの構成でsectionが使われているので、ぜひ検証してみてください。
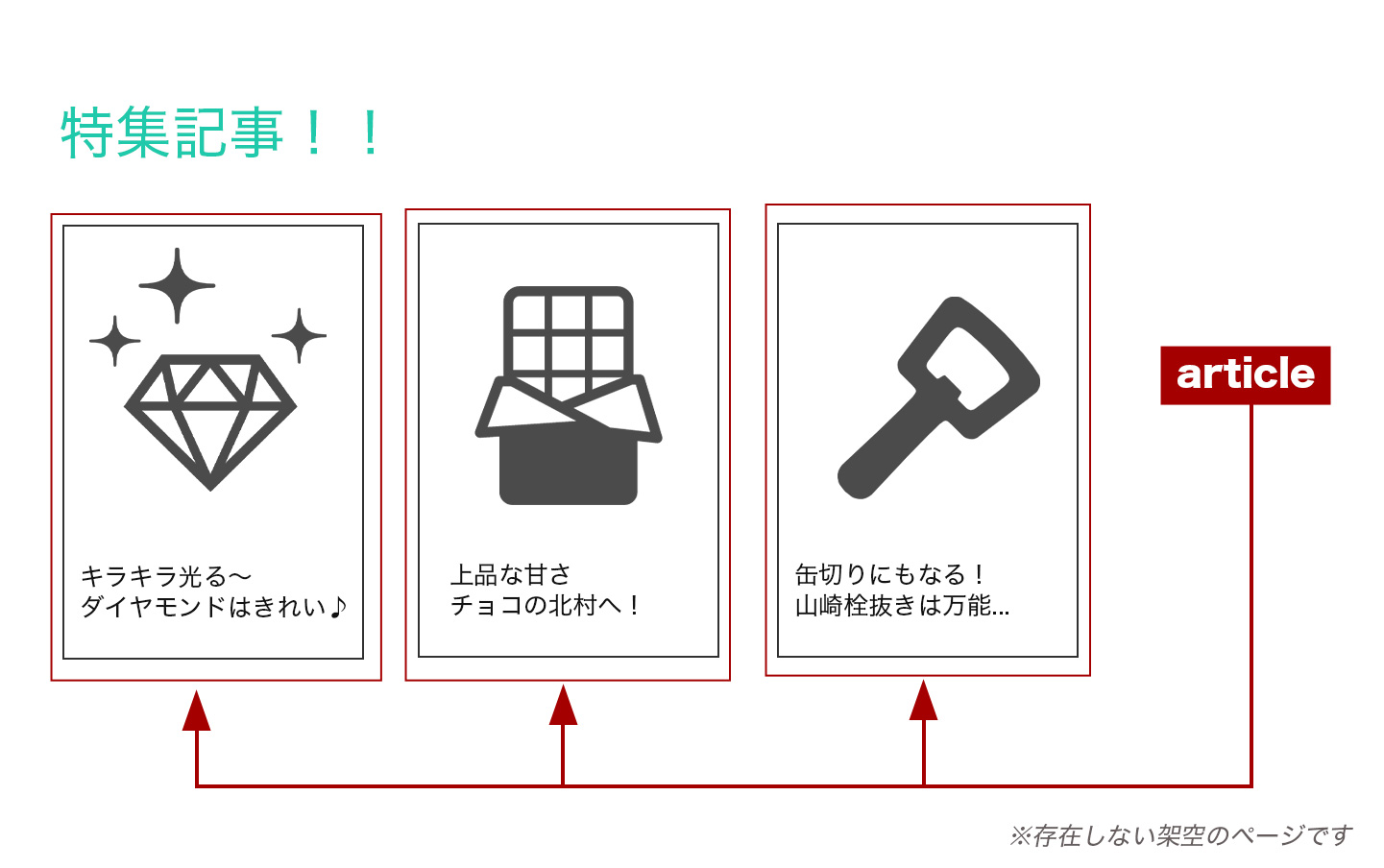
article

特集記事のまとめではよくみる構成ですね。サムネイル画像にテキストの組み合わせがポイント。
この構成の特徴は、究極これ自身を抜き取ってページとにしても成立する点なんですよね。
articleの説明でよく言われる、独立したコンテンツを指しているものです。
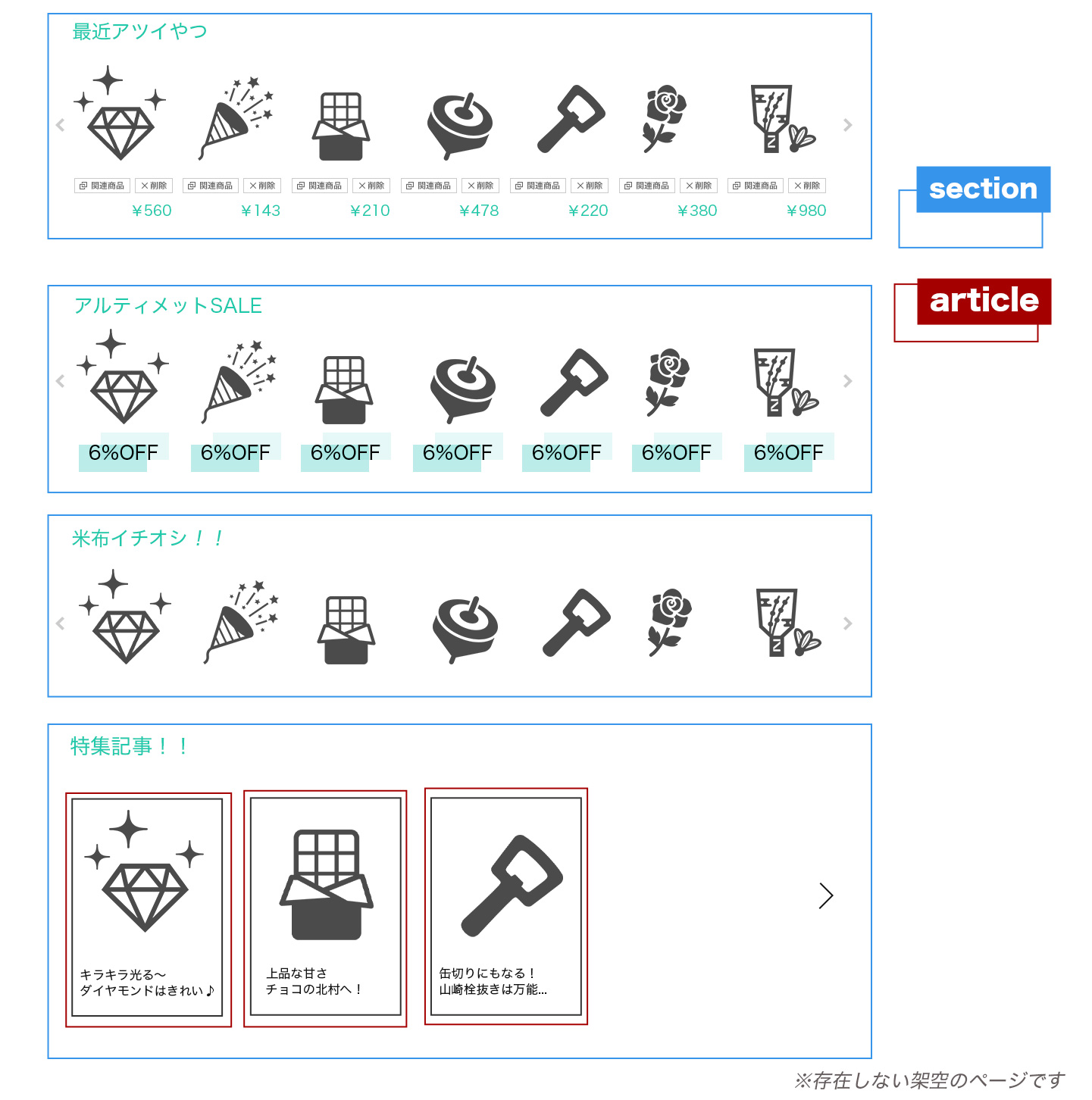
sectionとarticleを組み合わせた例

sectionとarticleの違いはだいたい分かったけど、これら2つのタグは組み合わせられるの?という話。
もちろん組み合わせることが可能です。上の2つの画像を組み合わせた形がまさに上記の画像です。
sectionで章的には続きになってはいるけど、特集記事の中身の各articleエリアはこのページから独立しても成立。
まとめ
今回はsectionとarticleの違いについて書かせていただきました。
記事とかLPだと比較的イメージつきやすいんですけど、ecサイトだと”んん?”って感じですよね。
使いこなしてseoに強いwebサイト制作を目指しましょう!
ちなみにこのページもsectionタグ使ってるんですよ。Ctrl+Shift+Iで検証してみてください。
ベイクロスマーケティングではseoを意識したecサイト制作を随時受付おります。是非ともお気軽にご相談ください。
新規Webサイト制作・リニューアルのサービス内容はこちらから























