楽天には3の倍数月に行われる「楽天スーパーSALE」をはじめ、「お買い物マラソン」や「ワンダフルデー」、「0と5のつく日」など、様々なイベントが定期的に開催されています。
こういったセールやイベントは売り上げを伸ばす大きな狙い目!多くの店舗がイベントに向けて施策を打ちます。
それに伴いデザイナーにはバナーやイベント用の画像、特集ページなどの作成依頼がやってくるのですが、他にもやらなければいけないことがあるとき、バナーの設置や撤去だけでも自動でできたら嬉しいですよね?

そこで今回は、忙しいセール時にこそ活用したい!バナーや画像を自動で切り替えてくれる「時限バナー」についてご紹介します!
時限バナーとは?

時限バナーとは、バナーや画像をあらかじめ設定した時刻に自動で表示/非表示の切り替えをするように設定したバナーのことです。
事前にソース上で時間を指定してからアップすれば、その一度の対応だけでバナーの設置から撤去までを自動で行ってくれるため、今回紹介したセールの対応や期間限定コンテンツのバナーなどで主に使用されています。
今の説明だけでも、ぜひ導入したい!と思った方は多いのではないでしょうか。
そこで、具体的にどういった条件・効果があるのか、時限バナーを取り入れるメリット・デメリットについてまとめてみました!
楽天における時限バナーのメリット
時限バナー導入のメリットは、大きく3つあります。
休日や深夜でも自動で切り替えできる
年末年始をはじめとした休日の対応も、事前に日時指定ができるため自動で表示切り替えができます。
作業の自動化による業務工数の削減
1度の作業で設置/撤去を自動で行えるため、業務工数は今までの1/2に。
事故を減らせる
導入後は1つのファイルを編集するだけでバナーの設置/撤去が可能になるため、HTMLファイルを直接触る必要がなくなります。また、イベントの時間にならなくても事前に表示確認ができるようになり、事故を未然に防ぐことができます。
楽天市場における時限バナーのデメリット
デメリットは、導入に関する問題です。
Javascriptファイルの編集が必要
指定した時間で表示/非表示を行うにはJavascript(jquery)を取り入れる必要があります。
楽天GOLDを使用する必要がある
楽天市場を管理するRMS上では、このJavascriptを使用することが出来ません。そのため楽天GOLDへのアップロードが必須です。
楽天GOLDに関する情報はこちらの記事から!
楽天の仕様上、楽天GOLDの使用は必須になりますが、Javascriptの導入に関してはHTMLとCSSが理解できていればコピペでも対応できる内容になっていますので、初心者でも問題なく導入することが可能です!
それでは実際にどのようなシステムで動いているのか、ソースを紹介します!
実践紹介
基本的なバナーの表示切り替え対応を行う際に使用するHTML、Javascriptは以下の通りです。
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>時限バナーの設定について</title>
<script src="js/jquery-3.1.1.min.js"></script> <!-- ← 先にjQueryを読み込ませる -->
<script type="text/javascript" src="js/common.js"></script> <!-- ← 時限設定をしたJavascriptを読み込ませる -->
</head>
<body>
<div class="time_bnr">
<a href="##">
<img src="https://www.baycross.jp/wp/wp-content/uploads/2022/03/mv_img.jpg" alt="">
</a>
</div>
</body>
</html>
Javascript
$(document).ready(function() {
//カルーセル時限バナー設定
$(".time_bnr").each(function(index, target) { //class名を指定
var startDate = '2022/1/1 0:00'; //表示開始日
var endDate = '2022/1/3 23:59'; //表示終了日
var nowDate = new Date();
if (startDate) {
startDate = new Date(startDate);
} else {
startDate = nowDate;
}
if (endDate) { endDate = new Date(endDate); }
if (startDate <= nowDate && (!endDate || nowDate <= endDate)) { //イベント開催時表示バナー
$(this).html(`
<!-- ↓ここに記述した内容が上で指定したclassの中身に置き換わる -->
<a href="##">
<img src="https://www.baycross.jp/wp/wp-content/uploads/2022/03/sale_bnr.jpg" alt="SALE開催!">
</a>
`);
}
});
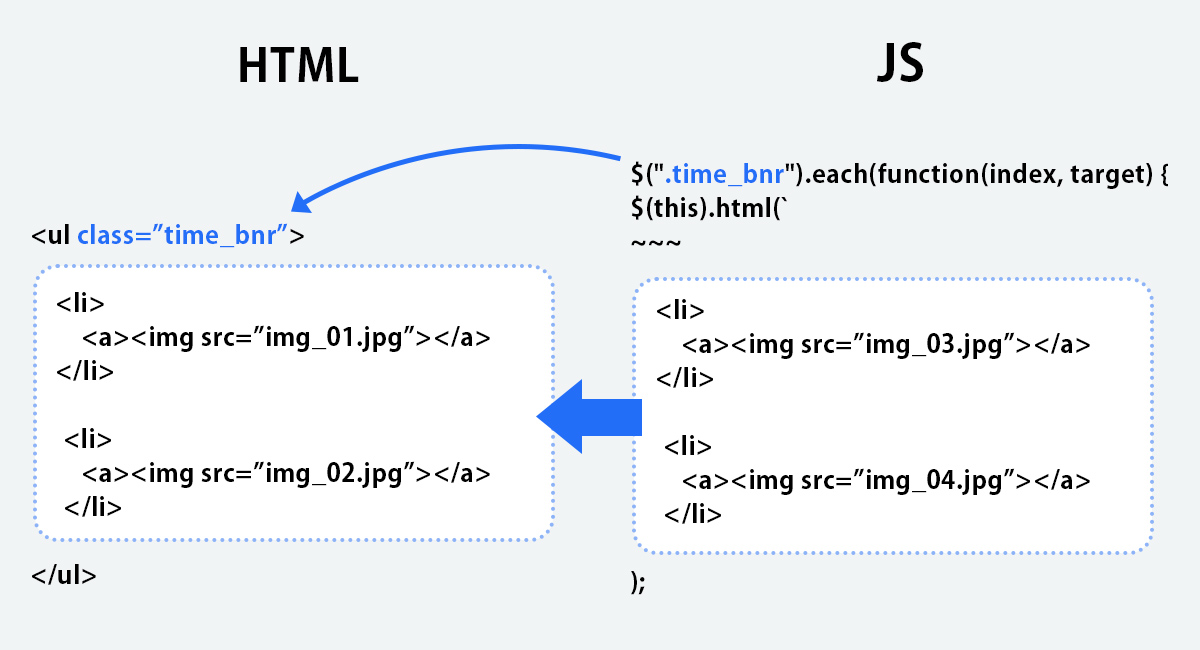
このJavascriptは「指定したclassの中身を指定した期間のみ記述した内容に置き換える」というプログラムになっています。

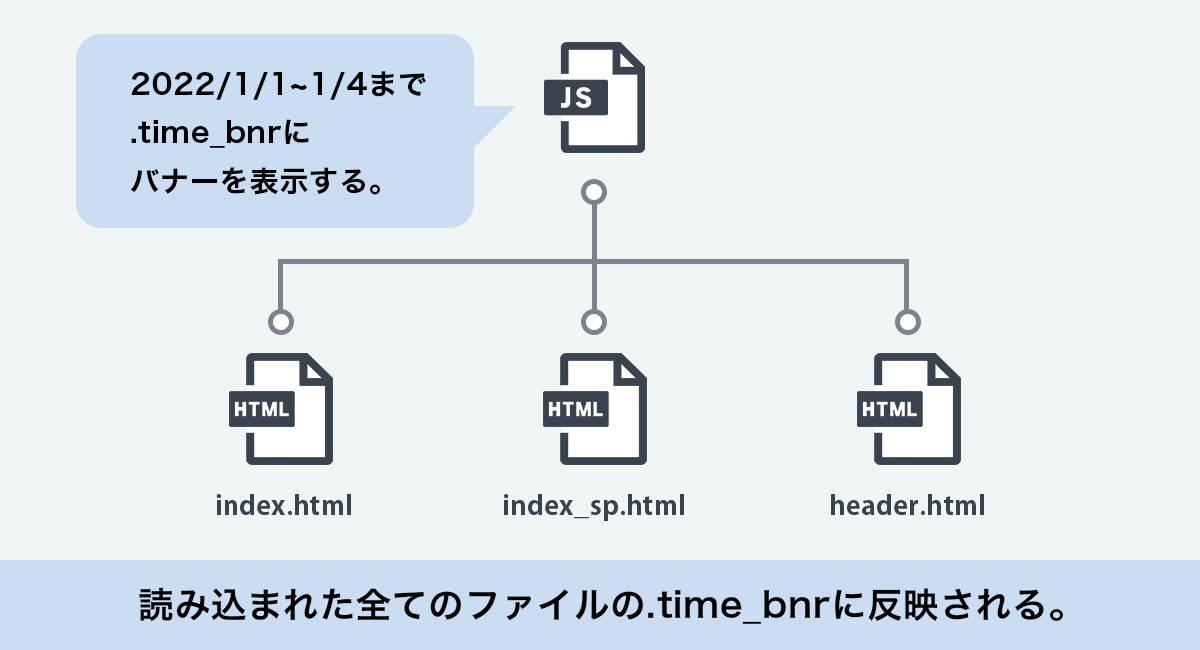
そのため、指定されたclassが使われている箇所は全て同じように表示が切り替わります。
いくつかのファイルで同じような編集をしたい場合も、指定したclass名を使用すれば、このJavascriptを読み込ませるだけで同じように表示切り替えさせることができます。

表示確認方法
PCの本体設定 > 時間の手動変更から、実際にその時間になってバナーが表示されるかを確認することができます!
長時間そのサイトを開いていたりするとキャッシュが残る可能性もあるので、そういった際はスーパーリロードや履歴の削除(シークレットモード)で確認しましょう。
まとめ
「Javascript」と聞くと、少し手を着けづらいと感じる方も多いと思いますが、今回紹介したものはHTML/CSSの知識があればコピペで導入・編集することが可能です。
皆さんも、セール対応に時限バナーを取り入れて作業の効率化を計りませんか?
弊社では、効率化も意識したWebサイトの構築や運営を行っております。
ぜひお気軽にお問い合わせください。
新規Webサイト制作・リニューアルのサービス内容はこちらから























