ECサイトやコーポレートサイトなどのWeb制作にあたって、写真素材以外にイラストや図を使用していますか?
インターネット上には様々なWebサイトがありますが、企業にとってWebサイトはユーザーとの大切なタッチポイントとなります。
ユーザーに情報を明確に伝えるために、イラストを活用してみましょう。
視覚による情報伝達速度
人の第一印象が決まる時間は“3秒”だったり“6〜7秒”だったりと様々ないわれがありますが、基本的に10秒にも満たない時間です。
数秒で得られる情報はごくわずかではありますが、人間の五感による知覚はおよそ80%が視覚情報であると言われています。
学校や企業の面接で、身だしなみが重要になっていることにも頷けますね。
例えば、Webサイトでよく見かけるこのようなボタンですが、どちらがわかりやすいでしょうか?


ただの文章のみのボタンより、メールのアイコンが付いたボタンの方が、より早く、わかりやすく「お問い合わせのコンテンツに遷移する」という認識ができるのではないでしょうか。
加えて、メールのアイコンを電話のアイコンとで使い分けると、お問い合わせの仕方が電話なのかメールなのか…ということも同時に伝えることができますよね。
このアイコンのように、写真や文章以外に“イラスト”を用いたデザインを制作することで、Webサイトを訪れたユーザーにわかりやすいサイトだと思わせることができるのです。
どうイラストを使用するか?
テキストとビジュアルの組み合わせなら写真でもいいのでは?…と思いますよね。
もちろん写真を使用することも、コンテンツの理解度を深めるのにとても効果的です。
では、どんな時にイラストを使用するのがいいでしょうか?
例えば、こちらのサービス一覧を見てみましょう。

こちらは各サービスの内容を、アイコン風のイラストを使って簡潔に表しています。
写真で同じものを制作しようとするとシーンが多く、かえってごちゃごちゃしたコンテンツになってしまいます。
ですがアイコンなら、テイストが同じイラストであれば統一感も出て上手くまとまります。
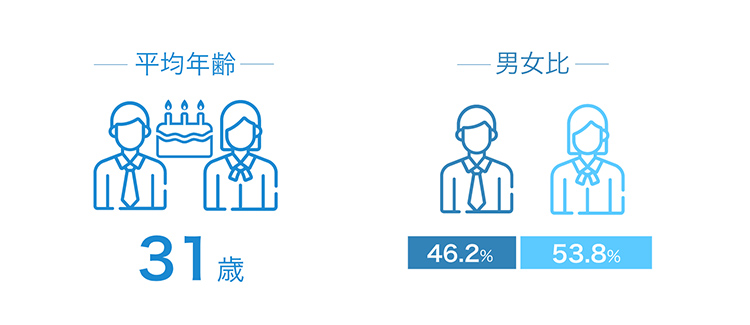
他の例として、数字を伝えるコンテンツなどにもイラストは有効です。

ただのテキストで数字やパーセンテージを出すのではなく、イラストと合わせたデザインにすることでテキストのみと比べると格段にわかりやすく、目がいくコンテンツとなります。
ECサイトではどうでしょうか?
どのECサイトでも必ずと言っていいほど設置されている導線がありますよね。
そう、“買い物かご”です!
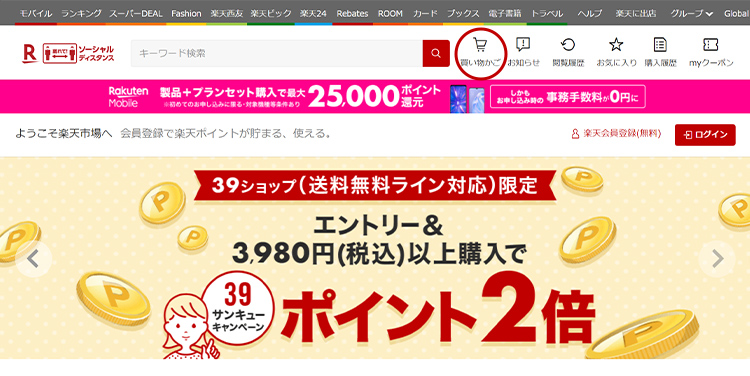
楽天市場

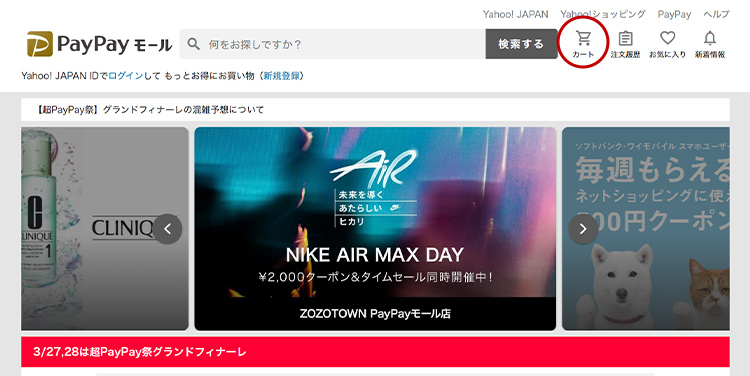
PayPayモール

“買い物かご”、“カート”とテキストの違いはありますが、ショッピングカートはスーパーなどで誰もが見たことのあるものです。
ナビゲーションはページの内容を邪魔しない程度の大きさで表示させる必要がありますので、写真をドン!と載せるわけにもいきませんが、このようにショッピングカートのアイコンを使用すると小さいサイズでも一目で買い物かごだとわかります。
写真ではニュアンスがいまいちわかりにくいものや専門的な内容なども、このようにイラストを用いて制作することによってピンポイントに情報を伝えることが可能になります。
Webサイト全体のデザインと合うテイストのイラストを選ぶ必要がありますが、閲覧したユーザーにも、堅苦しさをなくし柔らかな印象を与えることができるのです。
無料で使用可能!イラスト素材サイト
とはいえ、イラストを1から制作することはなかなか難しく、手間がかかりますよね。
そこで、無料で使用できる素材を提供しているサイトをご紹介します!
いずれも商標利用可能な素材を配布しています。
icooon mono

icooon mono
アイコン風のイラストを提供しているサイトです。
カラーを変更することができ、jpg・png・svgの3種類のファイル形式でダウンロードすることができます。
イラストナビ

イラストナビ
やわらかいタッチのイラストを多数配布しているサイトです。
PNGファイルですが基本的に背景は透過されています。
イラストAC

イラストAC
様々なテイストのイラストを提供しており、Aiデータでダウンロードできるものも配布しているサイトです。
フレーム素材などもあり、デザイン制作にとても役立ちます。
まとめ
いかがでしたでしょうか?
イラストを使用することは、ユーザーへ簡潔に情報を伝えるための重要なポイントであり、より利用しやすいWeb制作に繋がります。
弊社ではイラストや写真をうまく用いて、ユーザーのことを考えたデザインのWeb制作を行っています。 是非お気軽にお問い合わせ下さい。
新規Webサイト制作・リニューアルのサービス内容はこちらから























