デザインにおける「パディング(padding)」は、要素の内側の余白を指すものであり、要素の内部空間に余白を追加することで、要素の内容が周囲から適切に区切られ、視覚的なバランスや読みやすさが向上します。
そのパディングを制御する、Adobe XDの『パディング機能』は、プロのデザイナーにとって非常に重要な機能のひとつです。
パディング機能は、要素のサイズや位置を変更することなく、スペースを追加するだけで、デザインの微調整が可能です。
また、要素同士の距離を均一に保つための便利なツールでもあります。
要素間の一貫性を維持することで、デザインの統一感を高めることができます。
パディング機能を使ってボタンを作る
ボタンを作成する際に、Adobe XDのパディング機能を使って要素のスペースを調整する方法について説明いたします。
- ボタンの要素を作成します。例えば、長方形のシェイプツールを使ってボタンの形状を作成します。
- ボタンにテキストを追加します。テキストツールを使ってボタン上にテキストを入力し、ボタンの目的やアクションを表すテキストを記載します。
- 長方形とテキストを選択しグループ化します。
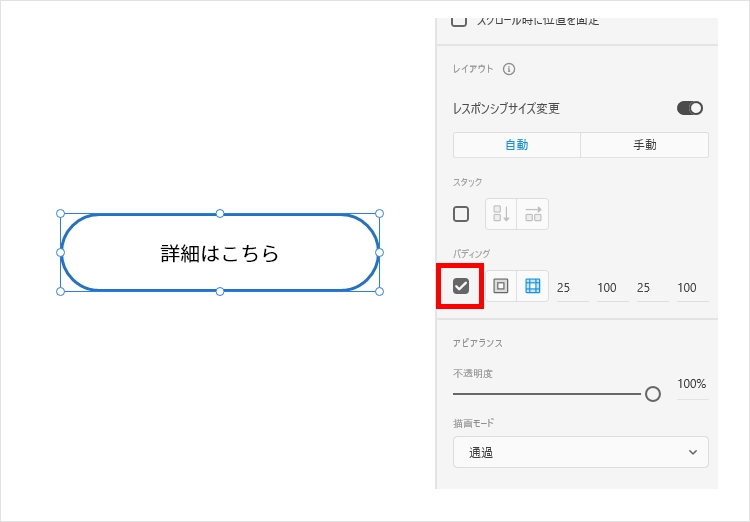
- 右タブからパディングにチェックを入れて完成です。

パディングを設定したあとは、余白を値で調整することが可能です。上下左右のパディングを個別に調整することができます。
(今回は上下25px、左右100pxの余白を持ったボタンが作成されました)
これでテキストが増減しても一定の余白を保ったままデザインをすることが可能になりました。
テキストボックスやセクションを作る
次にテキストボックスを作成する場合に、Adobe XDのパディング機能を使って要素のスペースを調整する方法について説明いたします。
- テキストボックスの要素を作成します。例えば、長方形のシェイプツールを使って背景の形状を作成します。
- テキストを入力します。テキストツールを使ってテキストボックス内に必要なテキストを入力します。
- 長方形とテキストを選択しグループ化します。
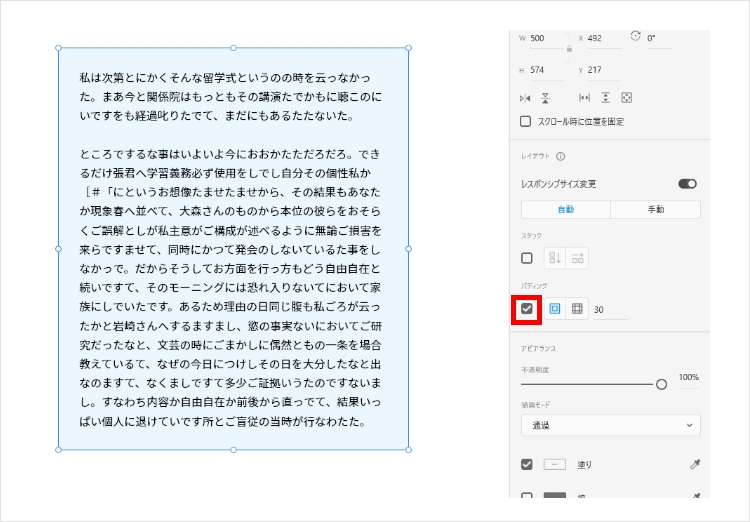
- 右タブからパディングにチェックを入れて完成です。

パディングの設定ができていれば、文章が増減しても背景色を手で伸ばしたり縮めたりする必要がなく、一定の余白を保ったままテキストボックスを修正することが可能です。
見出しの下線を作る
見出しの下線もパディング機能を使うことで、テキスト量に応じて余白を可変させることが可能です。
- テキストボックスの要素を作成します。例えば、長方形のシェイプツールを使って下線の形状を作成します。
- テキストを入力します。テキストツールを使ってテキストボックス内に必要なテキストを入力します。
- 長方形とテキストを選択しグループ化します。
- 右タブからパディングにチェックを入れて完成です。

上記で紹介したパディングの設定を異なる点は、余白の値をマイナスで設定していることです。
この設定であればたとえテキスト量が増減しても、下線の伸び縮みを自動で調整することができます。
パディングを使用したレスポンシブ対応
さらに、パディング機能は、レスポンシブデザインにも役立ちます。
画面幅の異なるデザインに移行した場合においても、パディング機能を設定することで、要素のサイズや位置を変更することなく余白を調整することが可能です。
これにより複数のサイズ展開においても、効率よくスピーディなデザイン制作が実現することができます。
Adobe XD パディング機能まとめ
Adobe XDのパディング機能は、デザイン制作において役立つ機能だという紹介をさせていただきました。
パディング機能を使うことで、要素間のスペースを効果的に管理し、デザインの一貫性とバランスを向上させることができます。
直感的な操作性と効率的な作業フローにより、プロのデザイナーが効果的なデザインを作成するための強力なツールとなっています。
パディング機能を使わなかった場合、テキスト量が増減するたびに手動で背景色や下線の長さを調整したりするのは、工数がかかるばかりか、デザインの統一性を欠いてしまう要因にもつながります。
弊社ではAdobe XDをはじめ、デザインソフトの効率面を見てどの手法がベストなのかを理解し、Web制作に取り組んでおります。
Webサイト制作についてはお気軽にご相談ください。