スマートフォンでの普及率が高いハンバーガーメニューですが、
これまでは「ユーザーが認識できないのでは」「意味がないのでは」といったイメージが強かった傾向にあります。
しかしここ最近は、ハンバーガーメニューの利便性が再認識され始めています。
現に、楽天市場で売上を伸ばしているサイトはハンバーガーメニューを上手く利用しています。
そもそもハンバーガーメニューとは何か?
ハンバーガーメニューとは、
スマホサイト右上に、横に3本のラインが入ったボタンデザインの事を指します。
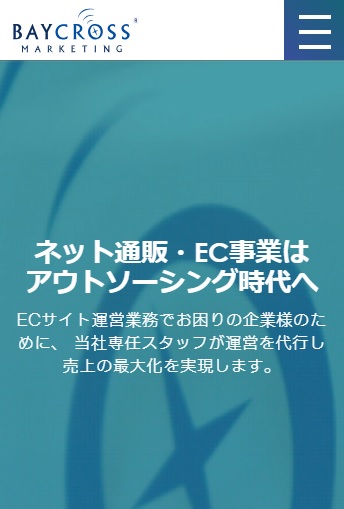
▼イメージ(弊社コーポレートサイト)

このアイコンデザインがハンバーガーのように見えることから、
「ハンバーガーメニュー」と呼ばれるようになりました。
その名称を知らずとも、スマホを操作したことのある方であれば一度は必ず見ているはずです。
このアイコンをタップすると、隠れていたメニュー一覧が表示されます。
このように実装することでユーザーが迷う事なく目的のページにたどり着けます。
なぜ、これまで良いイメージではなかったのか?
前述したように、これまでのハンバーガーメニューは、
「ユーザーが認識できないのでは」「意味がないのでは」といった良くないイメージがありました。
これはまだユーザーがスマホの操作に慣れていなかったことや
アイコンのデザインにも問題があったようです。
横の3本ラインのデザインだけでは、何のことなのか認識できないのも無理はありませんよね。
タップが出来るのかさえ、初めて目にしたユーザーは分からない人もいたのではと思います。
最近のハンバーガーメニューには、ラインの下に「MENU」や「メニュー」など
テキストとセットでデザインされていることが多く
「このアイコンはメニューを表示させますよ」といこうことが分かりやすくなっています。
また、普及率の高さから、ユーザーも使い慣れてきていることが考えられます。
ハンバーガーメニューのメリット・デメリット
【メリット】
・普及率が高いため、ユーザーの認知度が高い
・コンテンツがごちゃごちゃせず、シンプルに見せられる
・メニューの数が多くても少なくても自由なレイアウトが可能
【デメリット】
・タップしないとメニューが見れない
・ページ遷移が非効率
メニュータップ時の挙動アレコレ
一口にハンバーガーメニューといっても、タップ時の動きは、
横にスライドしたり、アコーディオンで開閉したり、
モーダルウィンドウで全画面にメニューを表示したりと様々です。
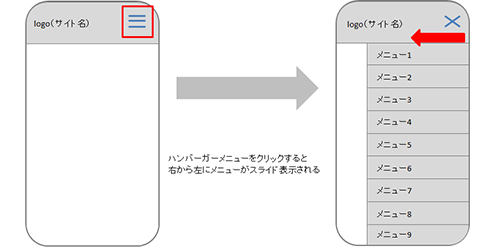
■横にスライドするパターン

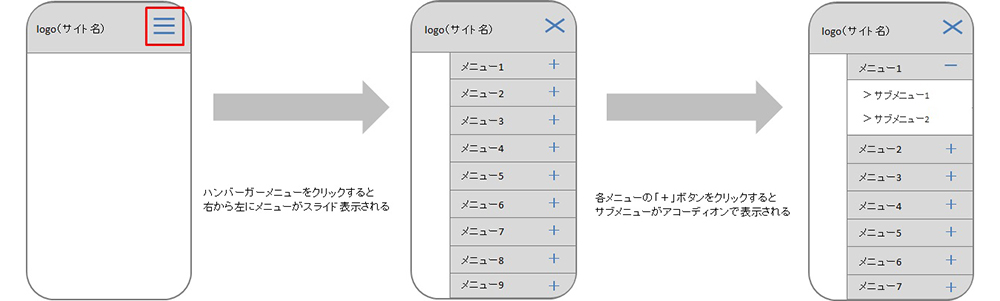
■アコーディオンで開閉するパターン

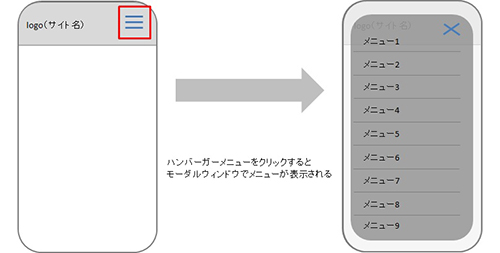
■モーダルウィンドウで全画面表示するパターン

まとめ
近年のEC市場ではスマホを使って買い物をするユーザーがとても増えてきております。
それに伴うようにハンバーガーメニューを上手く使っているサイトがとても多くなりました。
自社のサイトにはどの表示法が最適で、ユーザビリティが良いのかも
ハンバーガーメニューを設置するときにはしっかり考えましょう。