Webサイト制作における「一般的に気を付けるべき」「通例とされている」事があります。
ここではそんな【業界あるある】をお伝えします。
【あるある】はたくさんあります。
今回は第2回目として、視線の法則についてご紹介いたします。
視線の動き:その1 「Zの法則」
チラシや紙媒体(書籍、新聞)において、人の目はアルファベットの【Z】の文字のように動くと
言われております。
この法則は、コンビニやスーパーの陳列棚などを見るときも同じとされています。
実際どうでしょうか?
お店の棚を見るとき、電車のつり込み広告を見るとき、
始めて入ったラーメン屋の壁べニューを見上げたときなど、目につくデザインがなければ…
人は左上から目が動き始め、左→右、左下→右下と動くと言われています。
これは紙だけではなく、Webサイトでも有効な法則だといえます。
初めてサイトに訪れた人の目線が左側から始まるのならば、
左から右に展開していく作りの方が、訪問者にとっては「見やすい」「探しやすい」サイトだと言えるでしょう!
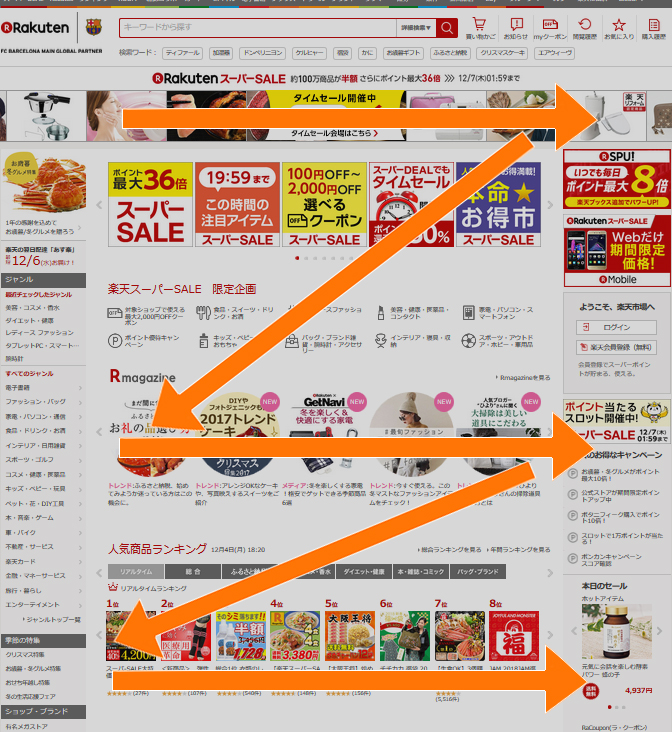
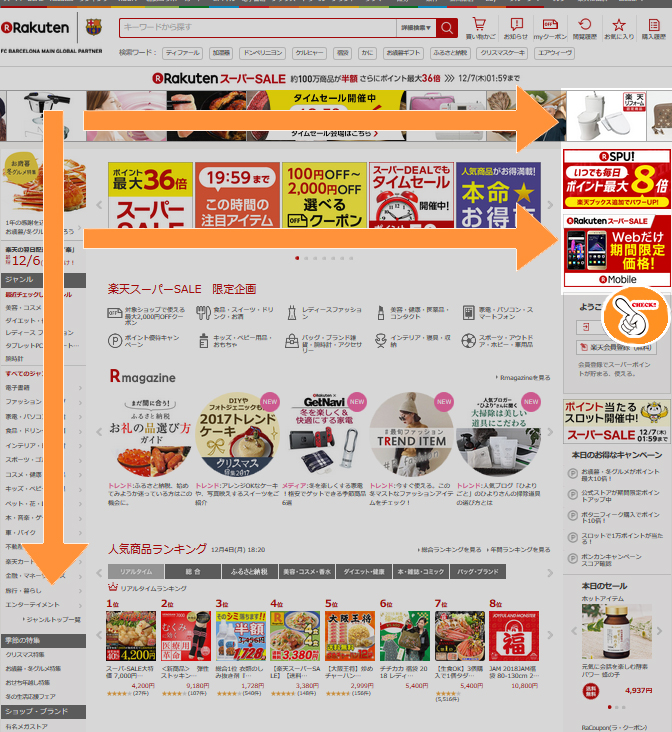
大手ショッピングサイトの楽天市場を例に見てみましょう。

視線の動きに合わせて、バナーや広告画像が配置され、
しっかり「広告」が目に飛び込んでくる作りになっています!

画像がたくさんありますが、その中でも見てほしいものに、
自然と目がいくようになっています。
視線の動き:その2「Fの法則」
「Z」の動きをご説明しましたが、
Webでは「Z」だけでなく「F」の動きも重要だと言われています。
Webサイトは縦に長い事が多いです。
横は、画面の幅がありますから、
画面のサイズにかかわらず情報を伝えていくために、縦長の作りになっています。
ブログやニュースサイトなど、複数の記事などが上から順に並んでいるなど、
縦に長いサイトはイメージしやすいかと思います。
この場合も、目線の動きは左上からですが、下に下にと視線が動いていきます。
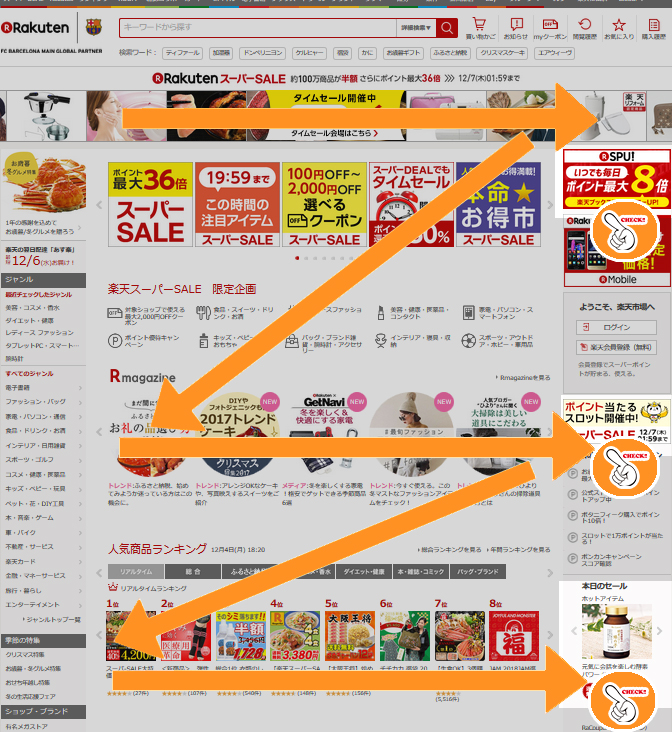
大手ショッピングサイトの楽天市場を例に見てみましょう。

サイト上部にメニュー。そして左側にメニュー。
視線の動きに合わせてメニューが配置されているので、
訪問者が商品を探しやすいようになっています!

そして、ここでも視線の動きにあわせて
「広告」が‥‥
計算されつくしてサイトが作られているのがわかります!
配置から受ける印象:「右/左」
「Z」と「F」は、サイトを作る上で基本の「き」と言える配置です。
覚えていて損はないでしょう。
ただ、左から右に動く動きだけでは、伝わりにくい場合があります。
配置が与える印象などをここでは追加でご紹介いたします。
皆さんは、舞台やドラマやアニメなどは見ますか?
見ている人に伝える為に、工夫されてきた技があります。
芸能の世界は面白いですよね!
落語では、座布団の上で噺をしますが、扇子1本でいろいろな物を表現し
みている人に臨場感を伝えます。
では、舞台全体を使う場合はどんな技法があるのでしょうか?
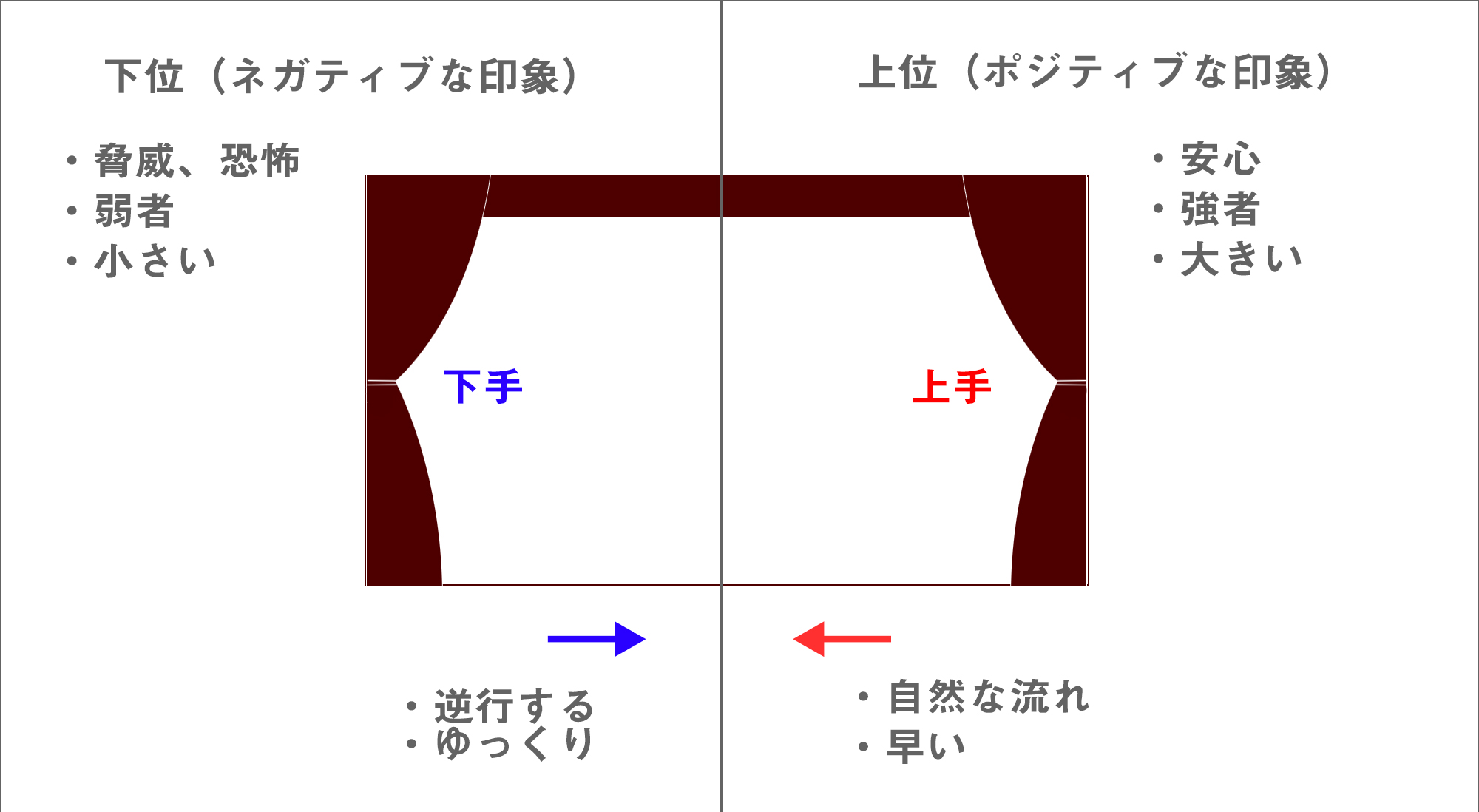
上手、下手で人に伝わる印象が違う
表現の世界なので、一概にはいえませんが、
映画やドラマ、舞台などで、主人公(ヒーロー)は上手の右、
敵役は左に配置されることが多いと言われています。
そして動きも、主人公は右から入場し左へと退場していく。
歌舞伎や能でも、幽霊などが左から出てくるなど、
この表現に法則は、自然と昔からあったのではないでしょうか?
左右の内容においては書籍がたくさんでています!
表現での審議よりも、あくまでもWebですので、
人に与える印象のみで話を進めていきたいとおもいます。

このように、左右で印象がかわると言われています。
つまり、伝えたい事によって「左右」を使い分けると、
画像1枚作るときでも、文字や画像の配置で伝わり方が変わるでしょう!
また、人が右から左の動きで安心感を感じ、左から右に違和感を感じるのであるので、
スライド画像を作成した際の動きは、
やはり右から左に動くようにした方が、違和感がなくなります。
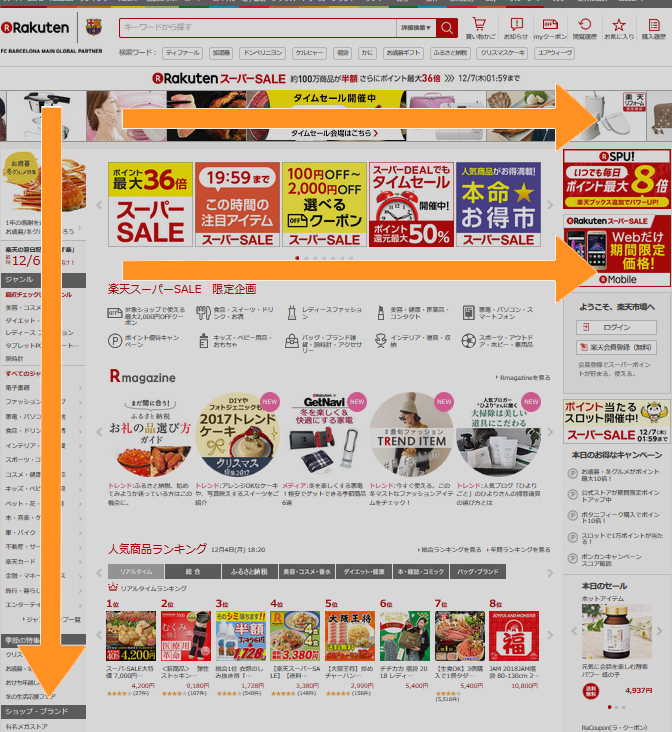
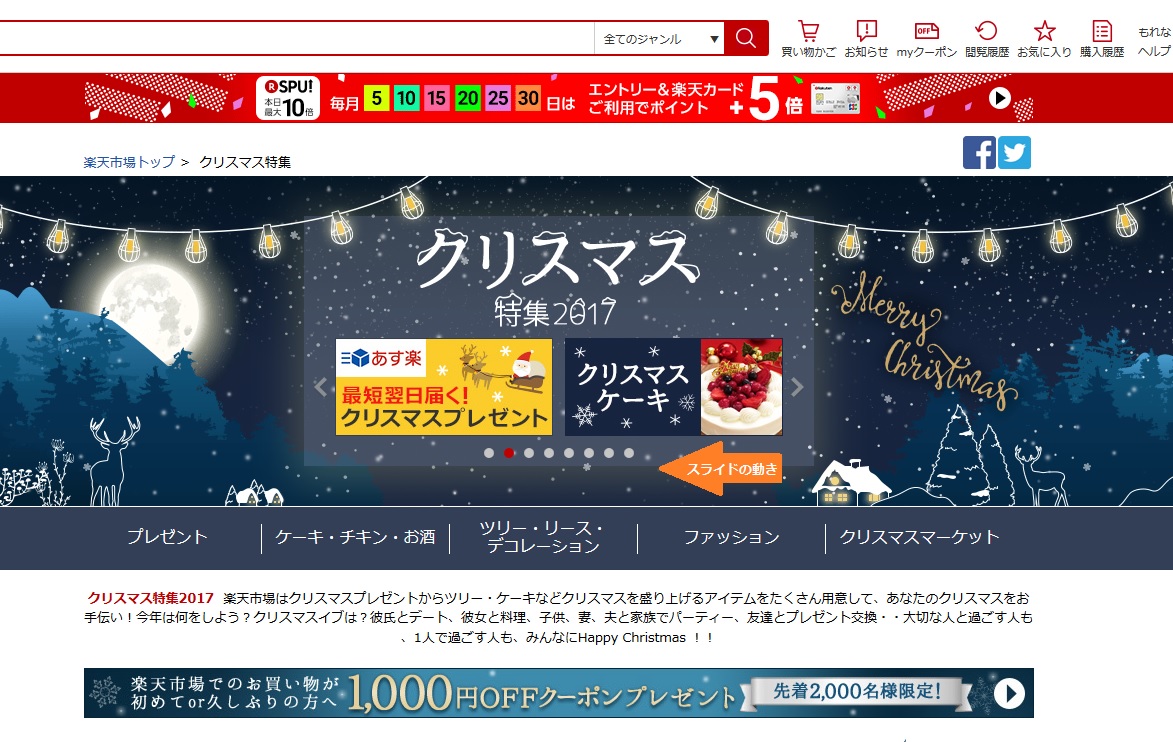
大手ショッピングサイトの楽天市場を例に見てみましょう。

スライドバナーは右から左に動いています。
伝わりやすいサイト制作
サイトをつくる上で、訪問者にとって見やすいサイトである事はとても重要です。
目線の動き、伝わりやすい配置なども意識すると、
サイト制作の時に役にたちます。
サイトを作るとき、伝えたい事だけで構成されるでしょう!
どれもこれもお伝えしたい!その気持ちもわかりますが、
なんでもかんでも配置していくと、ごちゃごちゃとした印象を与え、
結果「伝わりにくい」サイトになってしまいます!
CVを伸ばしたいなら、まずは見やすいサイトである事。
伝わらなければ、CVにはつながりません。
訪問者の気持ちにたって、サイトの配置を考え、
優先度をつけ・順序だててサイトを作っていくことが大切です。