Webサイト制作・保守 の記事一覧
-
Webサイト制作・保守
トレースでデザイン上達?!マネて吸収していくコツ
よく広告や、雑誌、街に溢れる心惹かれるデザインに触れては、「デザインがうまくなるには、どうしたらいいんだろう…?」と考えますが、マネをすることは上達に繋がっているのだろうな、と感...

-
Webサイト制作・保守
辞書ツールって便利!よく単語登録されているテキストとは?
変換しても出ない・・・。 そんな言葉や名前を変換できるようにするため、 携帯、スマホ、PCで単語登録したことがある人も多いのではないでしょうか? しかしながらこの機能、読み方と内...

-
Webサイト制作・保守
Flex boxで均等割り配置を簡単に実現!
コーディングをするときに、要素を横並びにして、さらに均等割りで両サイド端に揃える。。。 あぁ、、、なんて面倒なコーディングなんだ。。。 そんなお悩みを抱えてしまった方へ、朗報です...

-
Webサイト制作・保守
Bracketsが止まる?動かないときに確認すべきこと
本日、Bracketsのバージョンを最新の1.10(2017/7/10現在)にアップデートを行ったところ、以下の現象がおきました。 (補足:Windows10 Proです。) メ...

-
Webサイト制作・保守
デザインで覚えておきたいルール5選
デザインにおいての基礎ルール 三分割法 三分割法(英:rule of thirds)は、写真やデザインなどにおいて 画面の構図を決定する際に用いられる方法の1つです。 上の図のよ...

-
Webサイト制作・保守
コーディング初心者向け!2つのルールからはじめる正規表現
特定の文字列を記号等を交えて記述することを正規表現といいます。 たとえば郵便番号を「〒○○○-××××」と表現するのも正規表現のうちのひとつです。 難しそうな正規表現も、2つのル...

-
Webサイト制作・保守
制作時に気を付けたい!デザインデータのポイント
綺麗なサイト、かっこいいサイト、ああしたいな、こんなのはどうだろう…。 普段デザインをするにあたり、どのように考え、作っていくでしょうか? デザインからコーディング、一人で一貫し...

-
Webサイト制作・保守
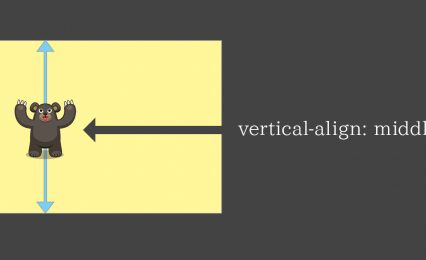
vertical-alignが効かない時
vertical-alignが効かない時の対処法 verticalなalignをmiidleにしたいのに、全くいう事を聞きてくれません。 そんな時の対処法です。 目標はただ1つ!...

-
Webサイト制作・保守
レスポンシブウェブデザインにしたいと思ったら
よく、お客様から受けるご相談のなかに、 「レスポンシブにしたい」というご相談があります。 スマホやタブレットがすっかり普及した現在、Webサイトもそれに対応することが求められます...

-
Webサイト制作・保守
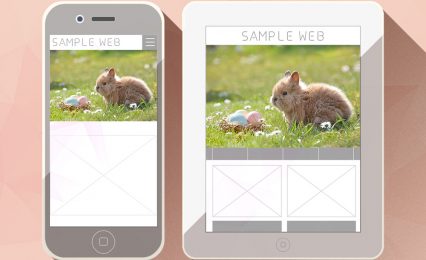
レスポンシブデザインにも対応!縦横比を維持するCSS
ウェブサイトを閲覧する端末といえばパソコンが主流でしたが、現代ではスマートフォンを筆頭にタブレットやゲーム機など様々な端末からアクセスできます。 そのため、ウェブサイトは各端末ご...

ECサイトの運営・構築・広告運用に関するお悩みは
お気軽にお問い合わせください。

ベイクロスマーケティングのサービス一覧
楽天市場の運用サービス一覧
自社ECの運用サービス一覧
Yahoo!ショッピングの運用サービス一覧
Amazonの運用サービス一覧
その他のサービス一覧
-
広告
-
サイト制作
-
ブランディング
-
その他サービス